I wanted to share another approach to have a frontmatter with wikilinks. I make use of a hidden text block, that is in between %%.
In addition to that I make use of the plugin Dataview and that is all.
The top of a note could look like this, and could be a used in a template:
%%
created:: 2023-01-26
updated:: 2023-01-26
type:: [[Research]]
rating:: 3
parents:: [[Parent1]], [[Parent2]]
%%
`=[[Dataview]].frontmatter1`
## Abstract
The line =[[Dataview]].frontmatter1 determines how the data will be shown in reading mode.
In the note “Dataview” I have defined how I want the data to appear in all my other notes. This way I only have to change 1 file to change appearance in all my notes.
I made 3 examples in the note “Dataview”:
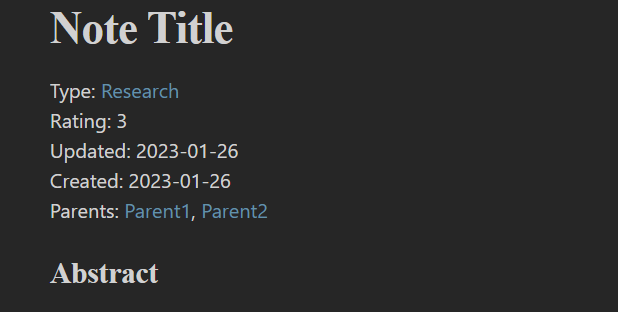
frontmatter1:: Type: `=this.type`<br>Rating: `=this.rating`<br>Updated: `=this.updated`<br>Created: `=this.created`<br>Parents: `=link(this.parents)`
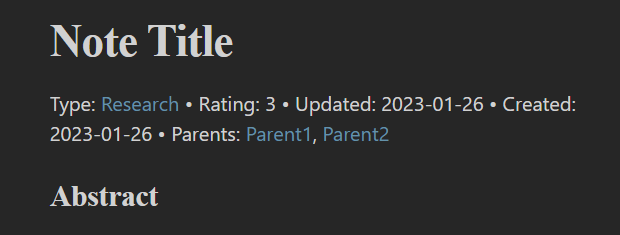
frontmatter2:: Type: `=this.type` • Rating: `=this.rating` • Updated: `=this.updated` • Created: `=this.created` • Parents: `=link(this.parents)`
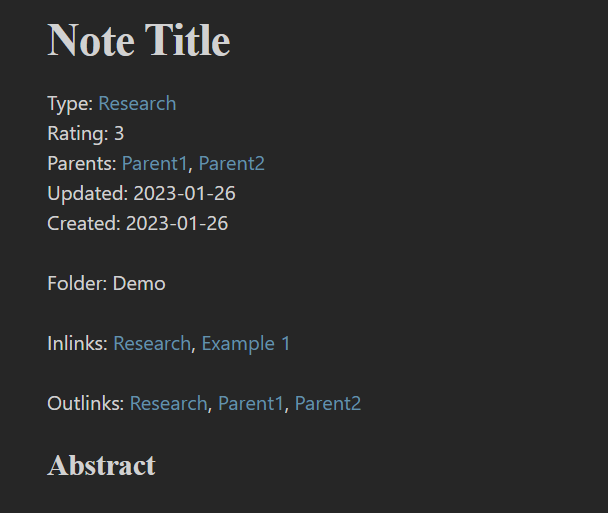
frontmatter3:: Type: `=this.type`<br>Rating: `=this.rating`<br>Parents: `=link(this.parents)`<br>Updated: `=this.updated`<br>Created: `=this.created`<br><br>Folder: `=this.file.folder`<br><br>Inlinks: `=this.file.inlinks`<br><br>Outlinks: `=this.file.outlinks`
In reading view it looks like this:
Example1:

Example2:

Example3:
Hopefully it is useful for someone.