I have begun trying callouts in version Version 1.0.0 (Installer 1.0.0) on Mac OSX.
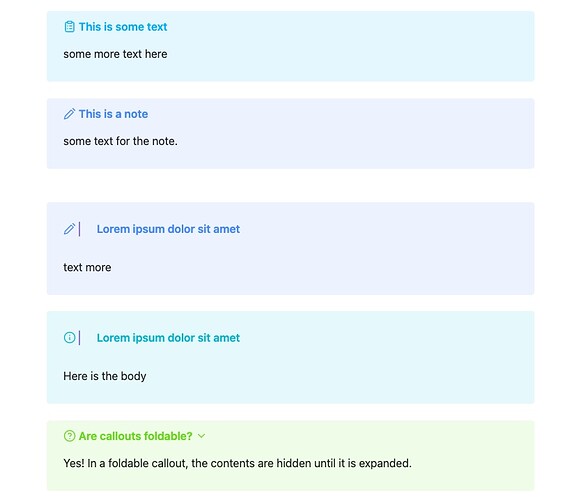
However I notice that the ‘title’ line, does not have a distinct colour from the ‘body’ of the call out.
Nothing specific in your side. It’s the new callouts style.
Ahh ok, thanks for letting me know. Is there any way to get back to the old look do you know?
Maybe, via css styling.
You need to find the right tags and create a css snippet.
Use a css snippet.
You can adapt the title bar’s background as follows:
div.callout[data-callout=note] .callout-title {
background: white;
}
Adapt “white” by the color you prefer.
If you want to have differently colored title bars for different callout types (for example “note”, “summary”, “important” et.), change “note” in the snippet by the callout type’s name and repeat the above code for every callout type you want to adapt. In case you want all title bars share the same color, it should be enough to just write “div.callout .callout-title”.
Alternatively you can change the content background color using div.callout .callout-content
Thanks for this info. I thought there was something wrong on my side too.
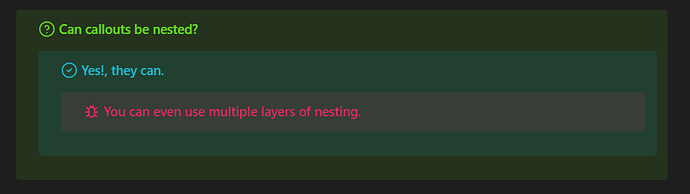
The new design however has color conflicts with nested callouts.
A shame. (see below)
Hi!
I found a nice solution here: Callouts lost of the vertical line and the enhaced color on the title - #3 by efemkay
You can also, copy the CSS style from Obsidian Help and create a style snippet for your callouts. ![]()
Cheers!
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.