![]() Howdy!
Howdy!
What I’m trying to do
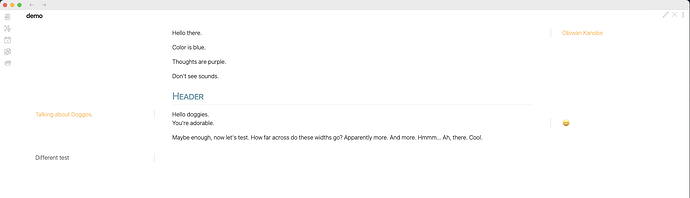
I found this side TOC & footnote idea on the web. I have a simplified working example. I’ve applied this to a new, test vault. It looks good in Obsidian (v0.15.6)
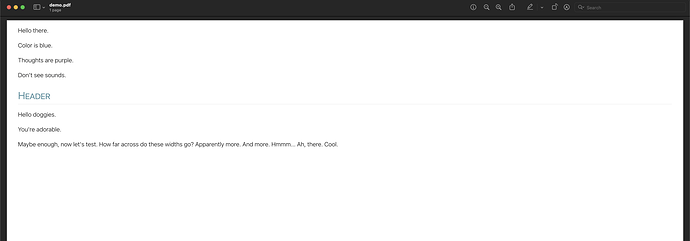
These comments render as HTML aside (with classes designating left/right side of main text). However, upon attempting to export PDF, the comments disappear (regardless of zoom out).
I would expect them to at least show inline. I had thought anything under div.markdown-preview-section was included in the PDF export. I can understand why my left-floated comments aren’t showing (floated left off the page), but would expect to see my right-floated comments.
Things I have tried
Tested, no effect
- Use
pinstead ofaside - Zoom PDF export ratio down to 10%
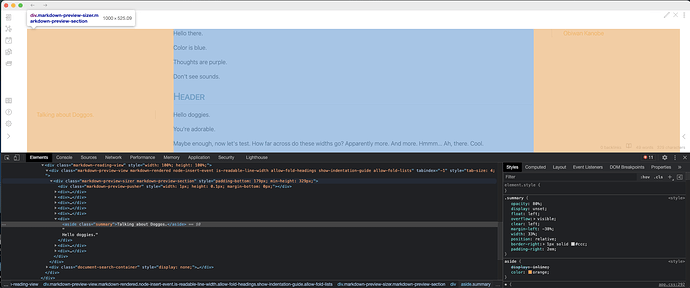
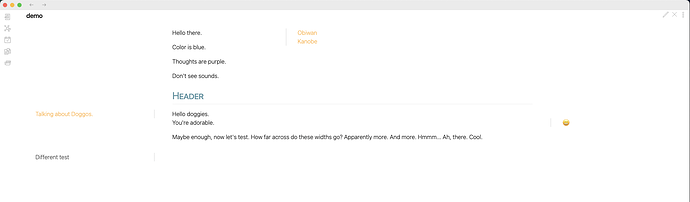
I found wrapping the entire Preview in a div to lower width caused my right-floating comments to render. This renders weird in Preview (different width format until h# tags) but PDF looks ok
Ideally, I’d like to avoid wrapping entire docs in custom div.
Ballpark
I’ve been looking around for known CSS handles to customize the PDF export. I’m good on the @media print CSS selector, but some HTML elements seem to behave unexpected anyway and I’m not sure why. Before continuing down the maybe-will-break-in-a-future-update CSS rabbit hole, I’d like to sanity check how y’all test this.
From what I’ve found in Forums, most answers are “you get what you get from the theme you choose”. Some like this (but direct question unanswered) deal with how to export HTML elements on page but outside what PDF currently exports.
Questions
![]() Will someone
Will someone
- point me to the literal PDF export code (if it’s not closed-source)?
- confirm which HTML element renders to PDF export? And if this renders via a browser (like Chromium), which?
- Is there a builtin way to move where the PDF render HTML element attaches to the Preview? (I assume it’s possible with JavaScript as a fallback.)
TIA!