Steps to reproduce
- Set a saturated accent color: #FF295E
- Create a link to an existing page in the sandbox vault, eg. Start Here
- Insert a callout below.
- Toggle from Live Preview to Reading Mode.
- Observe that the link (from Step 2) color becomes lighter, and font weight decreases.
This is more obvious on 1080p screens than 1440p. - If you then add a list item and repeat Step 4, this visual bug does not occur.
Did you follow the troubleshooting guide? [Y/N]
Y
Yes, I replicated this in the sandbox vault in both my home and work computers.
Expected result
Link’s color and font weight stay the same between Live Preview and Reading Mode.
Actual result
Link’s color becomes lighter, and font weight decreases when switching from Live Preview to Reading Mode.
It is interesting to see that if we add a list item to the page (I don’t know the reason why), this visual bug does not happen.
Environment
SYSTEM INFO:
Obsidian version: v1.5.4
Installer version: v1.5.3
Operating system: Windows 10 Pro 10.0.22631
Login status: logged in
Catalyst license: vip
Insider build toggle: on
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
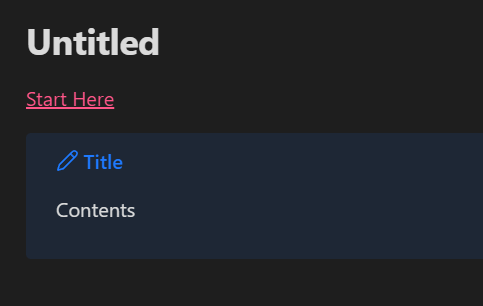
Live Preview
This is the default look of “Start Here” link.

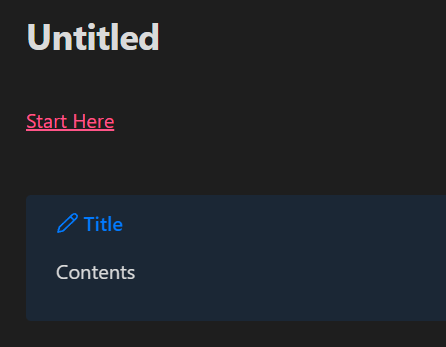
Reading Mode
“Start Here” link looks lighter in color and font weight thinner.