Olondre
October 18, 2022, 5:08pm
22
I’ve just tested it and it works like a charm.
.workspace-tabs.mod-stacked .workspace-tab-header-inner-title {
writing-mode: vertical-lr !important;
text-orientation: sideways !important;
transform: rotate(180deg) !important;
text-align: right;
}
1 Like
¯\_(ツ)_/¯
Olondre
October 18, 2022, 5:32pm
24
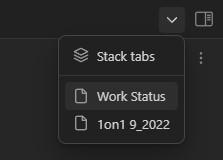
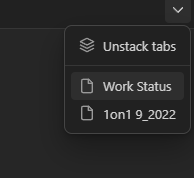
Are you not changing to the “Stack Tabs” mode by any chance? You can do that via the arrow pointing downwards next to the minimize button.
2 Likes
Oh okay my bad @Olondre sorry. So I followed your process but it still doesn’t work.
I tried also what you recommend @ariehen but same it doesn’t work.
An even weirder thing is that I can’t even see the titles with the windows mode.
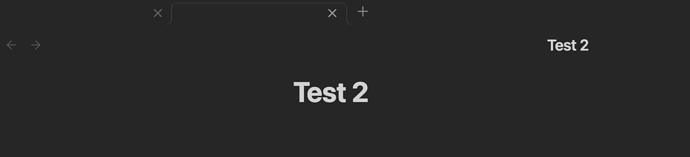
When I disable snippets this happens:
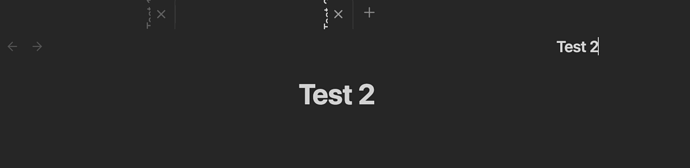
And when I reactivate the snippet given on this topic this happens:
Maybe this problem is a key to solve my problem. I don’t know…
I tried again with this snippet but it still doesn’t work…
I really don’t understand what the problem is.
I’m really sorry to cause you problems.
Did you click the stacked tabs?
1 Like
Thank you @CawlinTeffid and @Olondre for your help. Now it looks exactly as I want it. (Though I would still prefer Andy’s plugin over this).
for me, I needed to add !important to last option as well. And I think Obsidian already uses text-orientation: sideways or mixed . Changing writing-mode has no effect. So for me, the following snippet is working,
.workspace-tabs.mod-stacked .workspace-tab-header-inner-title {
transform: rotate(180deg) !important;
text-align: right !important;
}
1 Like
dracozny:
¯_(ツ)_/¯
yup, you were missing some back slashes, here you go.
¯\\\_(ツ)_/¯ => ¯\_(ツ)_/¯
1 Like
Yeah, they posted a screenshot earlier that showed they’d done that.
1 Like
I was scrolling through to see that, but somehow I missed it. I am removing my comment.
system
January 18, 2023, 2:47am
35
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.