before v1.1.13 mermaid looked good in Obsidian, but colors where hard to read on PDF Export.
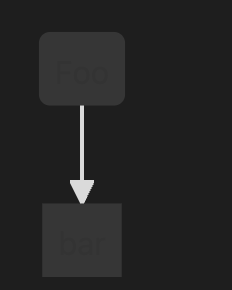
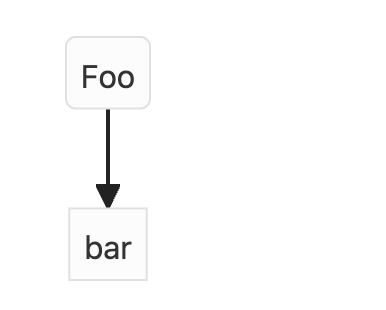
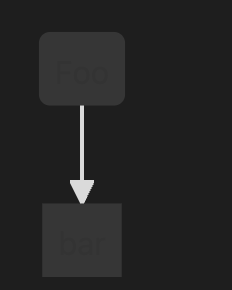
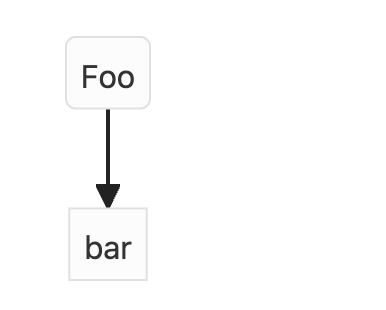
Now the PDF Export looks good but the text in flowcarts is not readable in obsidian.

This only happens in Dark Mode, light mode is readable.

before v1.1.13 mermaid looked good in Obsidian, but colors where hard to read on PDF Export.
Now the PDF Export looks good but the text in flowcarts is not readable in obsidian.

This only happens in Dark Mode, light mode is readable.

It would be helpful if you followed the BR template.
I’m very very sorry for not following the template.
Had a 10min gap between meeting and picking up my kids, I would have forgotten to submit this BR if I didn’t have done it right in that 10 min gap.
flowchart
%% Node links
subgraph Main[Jekyll Rendering Process]
direction LR
Plugin --> Sourcing --> RenderingPhase --> Writing
end
subgraph RenderingPhase[Rendering Phase]
direction TB
InterpretLiquid --> ConvertMarkdown --> PopulateLayout
end
#333 rather than var: (--text-normal);
SYSTEM INFO:
Obsidian version: v1.1.13
Installer version: v1.1.9
Operating system: Windows 10 Enterprise 10.0.19045
Login status: logged in
Catalyst license: insider
Insider build toggle: on
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.