The page margin seems to be really big in v1. Is there a setting/css snippet to cut the space down? I’m using minimal theme
See if you have Settings → Editor → Display → Readable Line Length on.
If it’s off, you can use the Modular CSS snippets with the Style-Settings plugin.
Thank you for your quick reply! I have readable line length off. The space becomes twice as big if I left it on, lol.
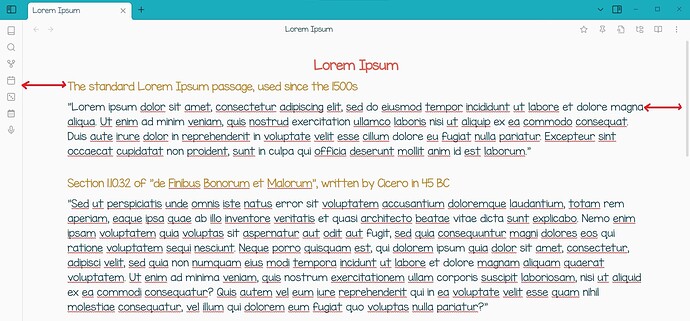
I tried modular CSS, as in, the MCL wide views. But sadly it doesn’t seem to work as intended. Only the left side works while the right side stays the same size ![]()
Here’s a very janky snippet for the right side.
.cm-contentContainer {
min-width: 99% !important;
}
Thank you for the snippet. Yours works the same way as the other one, with the right side expands fully. The left side just stays that way for some reason. So weird ![]() Not sure if this has anything to do with the new tab update in v1
Not sure if this has anything to do with the new tab update in v1
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.