One thing I’ve grappled with in the zettelkasten method is the use of Luhmann’s ID system to create infinitely branching sequences of thought: his folgezettel. (chain of notes)
You can see an example in the digitized version of his slip box: (use Chrome and auto-translate from German if needed) Niklas Luhmann-Archiv
I experimented with using Luhmann’s ID system manually in Obsidian but quickly abandoned it as it was too cumbersome and was not providing value. But it always struck me that it would be nice to have something similar in Obsidian so we can trace lines of thought more easily.
GUESS WHAT: WE DO
The answer hit me today and its blindingly obvious.
By making some simple adjustments to the local graph settings we can gain the benefit of his folgezettel without having to implement his ID system.
Previously I had virtually no use for the graph. Now perhaps I do since it can now provide some interesting meaningful context to each note. I have the local graph as a tab in the same pane as the backlinks list, my “context about this note” pane.
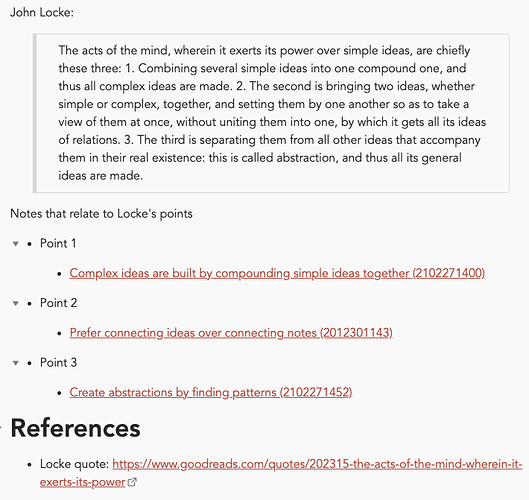
Here is a note titled Locke's 3 ways to manipulate ideas that looks like this:
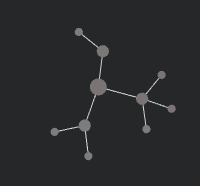
And its configured local graph now looks like this:

The 3 branches are for the 3 links in the note.
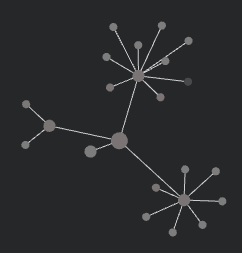
Clicking the link Prefer connecting ideas over connecting notes opens the note and changes the graph to this:

From here we can see three main branches spreading out from this note, two of which lead to more densely linked clusters. It’s easy to hover over them to see what they are and click them to visit the “next note in the sequence” (so to speak).
On the left is the note on Locke. The link between that note and the current note is not an automatically-generated backlink – the current note just happens to also contain a link to the Locke note. (This is important, see the configuration below)
In this way we can now navigate from note to note, seeing in advance which paths lead to more densely linked clusters.
By taking a branch from Prefer connecting ideas over connecting notes I ended up with this graph:

Which I can then use to gain context about the links I follow, if desired.
Settings
These settings worked for me, producing tight clusters that don’t flop all over the display.
- Depth: 2
- only show outgoing links (important!)
- Center force: 0.7 seems good to me
- Repel force: 15-16 (I had 15.8)
- Link force: 1.00 (maxed out to the right)
- Link distance: 30 (all the way left)
This may or may not work for me long term but hopefully it will help someone else!