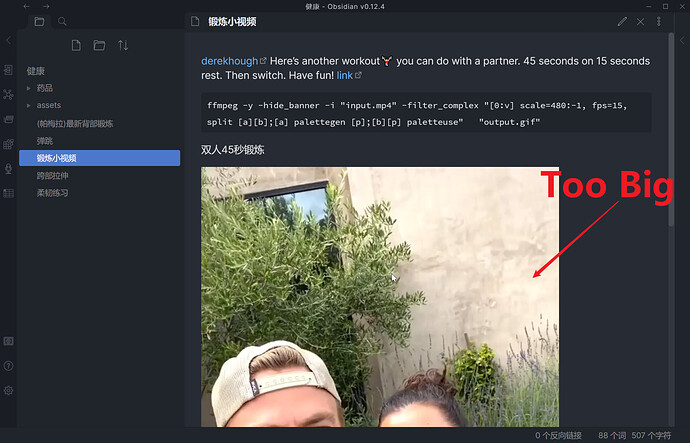
If a video has large resolution, embedding it into md doc, it may be very large in the preview. So a way to control the video frame size is needed.
For now we can use syntax  to control image size like this: , so I suppose this could be also implemented to a video like these:
![[demo video.mp4|180x320]]
HTML label. Not handy to use.
19 Likes
Try using Movavi video editor as well, you can find it here - URL . It’s easy to use, you can visit their site and find all the info there.
It seems this plugin can resize videos:
I seemingly can’t make it work on webm s. Is there any way?
I discovered this solution by trial and error,
Get a snapshot of the video
Use that snapshot as the thumbnail of the video:
Syntax: [![[Pasted image 20240401114448.png|Barbell Row Variations Video|100]]](barbell-row-variations.mp4)
it works for any size video frame
esteff
April 29, 2024, 1:05pm
7
when we clic on the image, the vidéo doe not play
2 Likes