I haven’t seen a custom cssclass used with semantic colors before, but
body {
--background-primary: orange;
}
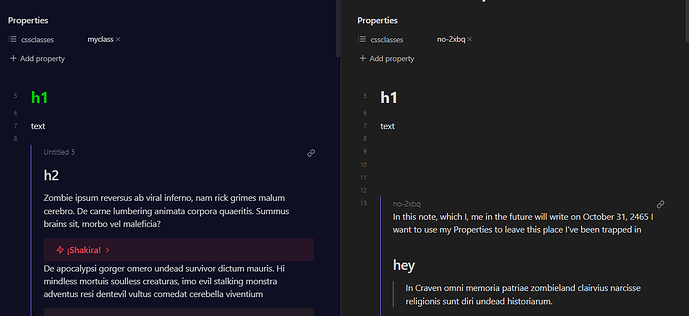
works fine ![]()
![]()
--background-primary is defined differently for light and dark themes and used all over the place, so even with a cssclass, it may affect more than you would like.
Instead of the body element, I would use .theme-dark to narrow down your .myclass so that it’s not spilling into the light theme, etc. That should get closer to where you want to be, I think.
.theme-dark .myclass {
color: #cccccc;
--text-normal: #cccccc;
--h1-color: #00cc00;
background-color: #0f0f23;
}
Using this, the cursor is visible and callouts look fine (in both Live Preview and Reading view) for me.
There are a few other ways of doing this if you notice anything strange, but I checked in a few different themes and it looks alright.
edit: forgot to include color: #cccccc;
I’d recommend making a copy of the app.css (open the developer tools → Sources at the top → copy & paste it into a file) for yourself and start poking around if you are interested. A great guide is here if you haven’t seen it yet.