Steps to reproduce
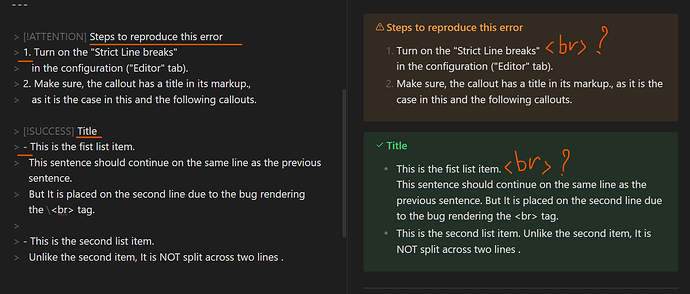
[!ATTENTION] Steps to reproduce this error
- Turn on the “Strict Line breaks”
in the configuration (“Editor” tab).- Copy/paste the markup of this
and the following callouts.- Make sure, each callout has a title in its markup.,
as it is the case in this and the following callouts.
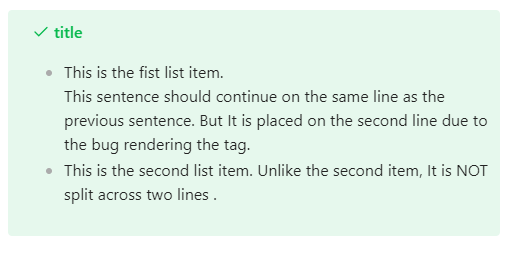
[!SUCCESS] Title
This is the fist list item.
This sentence should continue on the same line as the previous sentence.
But It is placed on the second line due to the bug rendering the <br> tag.This is the second list item.
Unlike the second item, It is NOT split across two lines .
Did you follow the troubleshooting guide? [Y/N]
Y
Yes, I followed the steps and recreated the bug in the Obsidian sandbox vault.
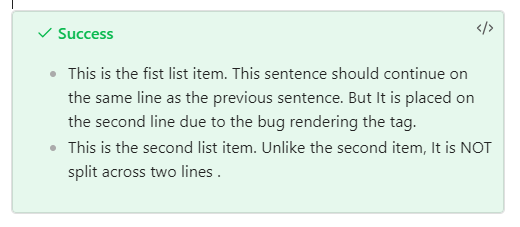
Expected result
I would expect to see that in the “Strict line breaks” configuration mode “ON”, the text of the first line of the list item placed inside the callout with the Title, would be immediately followed by the text from the second line of the first list item of the markup.
Actual result
In the list, irrespective of whether it is ordered or unordered list, placed inside the callout with the title, the text of the second line of first list item will be placed on a separate line using the
html element inside the
element).
<li data-line="1">
<div class="list-bullet"></div>
This is the fist list item.<br>
This sentence should continue on the same line as the previous sentence.
But It is placed on the second line due to the bug rendering the <br> tag. </li>
Environment
SYSTEM INFO:
Obsidian version: v1.4.13
Installer version: v1.4.13
Operating system: Windows 10 Home 10.0.19045
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none