From https://validator.schema.org/, the “Banana Bread” recipe seems to be valid  …
…
But after refreshing (ignoring cache) the “Banana bread” recipe webpage, I got some errors in the console when trying to clip the webpage
Error parsing schema.org data: SyntaxError: Bad control character in string literal in JSON at position 1556 (line 40 column 85)
at JSON.parse (<anonymous>)
at content.js:1:33360
at NodeList.forEach (<anonymous>)
at t (content.js:1:33146)
at content.js:1:34052
at d.reject (content.js:1:8183)
Show 4 more frames
Problematic JSON content: {
"@context": "http://schema.org",
"@type": "Recipe",
"name": "Brown Butter-Cardamom Banana Bread",
"description": "For a more flavorful banana bread without more effort, we paired one of banana’s most complementary spices, cardamom, with nutty browned butter. Blooming the...",
"image": "https://www.177milkstreet.com/assets/site/_small/Brown-Butter-Cardamom-Banana-Bread.jpg",
"totalTime": "PT1H15M",
"cookTime": "PT1H15M",
"recipeYield": "1 9-inch Loaf",
"recipeCategory": "Desserts",
"isAccessibleForFree": "False",
"hasPart": [
{
"@type": "WebPageElement",
"isAccessibleForFree": "False",
"cssSelector": ".ingredient"
}, {
"@type": "WebPageElement",
"isAccessibleForFree": "False",
"cssSelector": ".recipe__directions"
}
],
"recipeIngredient": [
"113 grams (8 tablespoons) salted butter, plus more for the pan",
"260 grams cups (2 cups) all-purpose flour, plus more for the pan",
"1 teaspoon baking powder",
"1 teaspoon baking soda",
"½ teaspoon table salt",
"1¼ teaspoons ground cardamom",
"533 grams (2 cups) mashed ripe bananas (from 4 or 5 large bananas)",
"149 grams (3/4 cup packed) dark brown sugar",
"2 large eggs",
"2 teaspoons vanilla extract",
"1 tablespoon white sugar (optional)"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "",
"text": "Heat the oven to 350°F with a rack in the upper-middle position.
Mist a 9-by-5-inch loaf pan with cooking spray. In a large bowl, whisk together the flour, baking powder, baking soda and salt. "
} ,
{
"@type": "HowToStep",
"name": "",
"text": "In a medium saucepan over medium heat, melt the butter. Once melted, continue to cook, swirling the pan often, until the butter is fragrant and deep brown, 2 to 3 minutes.
Remove the pan from the heat and immediately whisk in the cardamom. "
} ,
{
"@type": "HowToStep",
"name": "",
"text": "Carefully add the bananas (the butter will sizzle and bubble up) and whisk until combined.
Add the brown sugar, eggs and vanilla, then whisk until smooth.
Add the banana mixture to the flour mixture and, using a silicone spatula, fold until just combined and no dry flour remains."
} ,
{
"@type": "HowToStep",
"name": "",
"text": "Transfer the batter to the prepared pan and sprinkle evenly with the white sugar, if using.
Bake until the loaf is well browned, the top is cracked and a toothpick inserted at the center of the loaf comes out clean, 50 to 55 minutes, rotating the pan halfway through.
Cool the bread in the pan on a wire rack for 15 minutes, then turn out the loaf and cool completely before serving.
Cooled bread can be wrapped tightly and stored at room temperature for up to 4 days or refrigerated for up to 1 week."
}
]}
The only difference I can spot between the 2 recipes is that there are newlines in the text of the steps of the Banana bread recipe… but not in the other one…
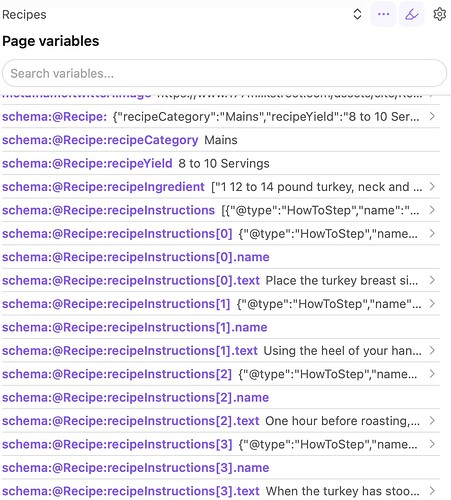
Edit: For the “Banana bread” recipe, the JSON-LD Playground definitively didn’t like the newlines within any of the schema:@Recipe:recipeInstructions[*].text