hello,
i want to make the header title with my theme.css so that it is underlined, but in my theme.css i tried it with everything that had to do with “header” or “title”, but it never had a change on the header title so i just want to have an underline like with h1 etc. an underline.
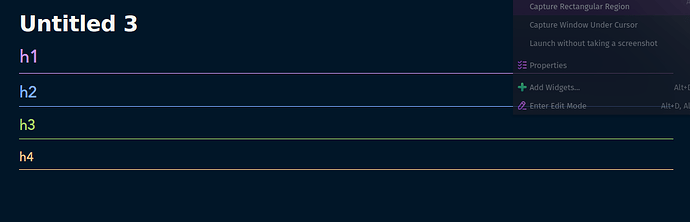
I have tried it with .view-header-title but only in the view on the screenshot I could make an underline but only in the path the header title could be underlined.
i would like to underline “untitled 3” like the other headers.
the following code did not work:
.markdown-preview-view .view-header-title {
border-bottom: 1px solid #000; /* Schwarze Unterstreichung */
padding-bottom: 2px; /* Abstand zur Unterstreichung */
}
.markdown-source-view .view-header-title {
border-bottom: 1px solid #000; /* Schwarze Unterstreichung */
padding-bottom: 2px; /* Abstand zur Unterstreichung */
}
What is the correct name in theme.css?