Steps to reproduce
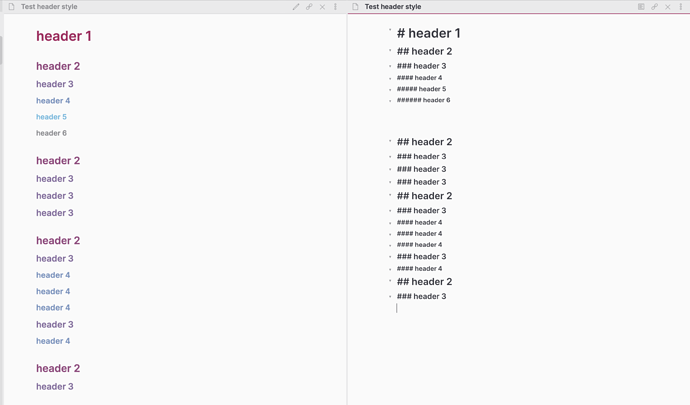
The color for h6 doesn’t use the style provided in obsidian.css
I tried using only these header colors the css file, the result is the same.
h1 { color: #AD2462; }
h2 { color: #9B4981; }
h3 { color: #896FA1; }
h4 { color: #7694C0; }
h5 { color: #64BAE0; }
h6 { color: #52DFFF; }
Expected result
h6 color is adjusted
Actual result
h6 is not colored using CSS, but it is not black either.
Environment
- Operating system: MacOS Catalina 10.15.5
Additional information
Try adding this:
.cm-header-6, .markdown-preview-view h6 {
color: #52DFFF;
}
1 Like
Thanks a lot @bernardo_v, your suggestion works great! Also for the markdown-preview styles, I didn’t know I could style those as well  .
.
I’ve used variables in the mean time to quickly tweak colors for dark and light mode.
.theme-dark {
--gradient01: #d32473;
--gradient02: #be4698;
--gradient03: #9a6dc4;
--gradient04: #7c9ed1;
--gradient05: #61c7f3;
--gradient06: #85e9ff;
}
.theme-light {
--gradient01: #991651;
--gradient02: #9B4981;
--gradient03: #896FA1;
--gradient04: #7694C0;
--gradient05: #64BAE0;
--gradient06: #41aec7;
}
.cm-header-1, .markdown-preview-view h1 {color: var(--gradient01);}
.cm-header-2, .markdown-preview-view h2 {color: var(--gradient02);}
.cm-header-3, .markdown-preview-view h3 {color: var(--gradient03);}
.cm-header-4, .markdown-preview-view h4 {color: var(--gradient04);}
.cm-header-5, .markdown-preview-view h5 {color: var(--gradient05);}
.cm-header-6, .markdown-preview-view h6 {color: var(--gradient06);}
This is what I have been using:
--text-title-h1: #5c6369;
--text-title-h2: var(--text-title-h1);
--text-title-h3: var(--text-title-h1);
--text-title-h4: var(--text-title-h1);
--text-title-h5: var(--text-title-h1);
--text-title-h6: var(--text-title-h1);
--font-size-h1: 1.9em;
--font-size-h2: 1.6em;
--font-size-h3: 1.3em;
--font-size-h4: 1.2em;
--font-size-h5: 1.1em;
--font-size-h6: 1em;
--header-before-color: #b1b4b8;
--header-before-size-h1: 0.5em;
--header-before-size-h2: 0.5em;
--header-before-size-h3: 0.5em;
--header-before-size-h4: 0.5em;
--header-before-size-h5: 0.5em;
--header-before-size-h6: 0.5em;
.cm-s-obsidian pre.HyperMD-header.HyperMD-header-1,
.cm-s-obsidian pre.HyperMD-header.HyperMD-header-2,
.cm-s-obsidian pre.HyperMD-header.HyperMD-header-3 {
font-size: inherit;
}
.cm-header-1
{
font-family: var(--font-family-editor);
font-weight: 500;
font-size: var(--font-size-h1) !important;
color: var(--text-title-h1);
}
.cm-header-2
{
font-family: var(--font-family-editor);
font-weight: 500;
font-size: var(--font-size-h2) !important;
color: var(--text-title-h2);
}
.cm-header-3
{
font-family: var(--font-family-editor);
font-weight: 500;
font-size: var(--font-size-h3) !important;
color: var(--text-title-h3);
}
.cm-header-4
{
font-family: var(--font-family-editor);
font-weight: 500;
font-size: var(--font-size-h4) !important;
color: var(--text-title-h4);
}
.cm-header-5
{
font-family: var(--font-family-editor);
font-weight: 500;
font-size: var(--font-size-h5) !important;
color: var(--text-title-h5);
}
.cm-header-6
{
font-family: var(--font-family-editor);
font-weight: 500;
font-size: var(--font-size-h6) !important;
color: var(--text-title-h6);
}
.markdown-preview-view h1
{
font-family: var(--font-family-mdpreview);
font-weight: var(--text-title-font-weight);
font-size: var(--font-size-h1) !important;
color: var(--text-title-h1);
line-height: var(--line-height-header-preview);
text-align: left;
}
.markdown-preview-view h2
{
font-family: var(--font-family-mdpreview);
font-weight: var(--text-title-font-weight);
font-size: var(--font-size-h2) !important;
color: var(--text-title-h2);
line-height: var(--line-height-header-preview);
text-align: left;
}
.markdown-preview-view h3
{
font-family: var(--font-family-mdpreview);
font-weight: var(--text-title-font-weight);
font-size: var(--font-size-h3) !important;
color: var(--text-title-h3);
line-height: var(--line-height-header-preview);
text-align: left;
}
.markdown-preview-view h4
{
font-family: var(--font-family-mdpreview);
font-weight: var(--text-title-font-weight);
font-size: var(--font-size-h4) !important;
color: var(--text-title-h4);
line-height: var(--line-height-header-preview);
text-align: left;
}
.markdown-preview-view h5
{
font-family: var(--font-family-mdpreview);
font-weight: var(--text-title-font-weight);
font-size: var(--font-size-h5) !important;
color: var(--text-title-h5);
line-height: var(--line-height-header-preview);
text-align: left;
}
.markdown-preview-view h6
{
font-family: var(--font-family-mdpreview);
font-weight: var(--text-title-font-weight);
font-size: var(--font-size-h6) !important;
color: var(--text-title-h6);
line-height: var(--line-height-header-preview);
text-align: left;
}
h1:before {
content: "H1 ";
font-size: var(--header-before-size-h1);
color: var(--header-before-color);
}
h2:before {
content: "H2 ";
padding-left: 0.3em;
font-size: var(--header-before-size-h2);
color: var(--header-before-color);
}
h3:before {
content: "H3 ";
padding-left: 0.72em;
font-size: var(--header-before-size-h3);
color: var(--header-before-color);
}
h4:before {
content: "H4 ";
padding-left: 0.92em;
font-size: var(--header-before-size-h4);
color: var(--header-before-color);
}
h5:before {
content: "H5 ";
padding-left: 1.15em;
font-size: var(--header-before-size-h5);
color: var(--header-before-color);
}
h6:before {
content: "H6 ";
padding-left: 1.42em;
font-size: var(--header-before-size-h6);
color: var(--header-before-color);
}
1 Like
Do you guys know the location of obsidian.css for I need to change the color of the headers?
I am using Windows.
Thanks!
mine is in the root folder, works fine
I couldn’t find it.
Is it in the vault folder? I have done a search for the file: Obsidian.css in my Windows (C:), and couldn’t find it.
https://forum.obsidian.md/t/obsidian-release-v0-9-18/9063
If you haven’t changed anything so far, there is no obsidian.css in your vault. You can create one and activate “Use custom css” - this works but the more recent and simpler method is the one described in the above link.
Thanks for your explanation. No wonder I couldn’t locate it.
I want to change my header colors (h1, h2, h2. h3. h4, etc.) but still do not know how to do it.
You should learn some basic css… 
For header colors: save a file named “header-colors.css” (you can chose whatever name you like) in the .obsidian/snippets folder.
Put the following content in it:
h1 {
color: #c14343;
}
or whatever color you like (for the color codes, have a look here for example.
Repeat the same with colors h2, h3, …
This will change the color of all your h1 headings. If you only want it to change in preview mode, chose this code:
.markdown-preview-view h1 {
color: #c14343;
}
Thanks a lot, alltagsverstand!
This helps

 .
.