Hi ![]()
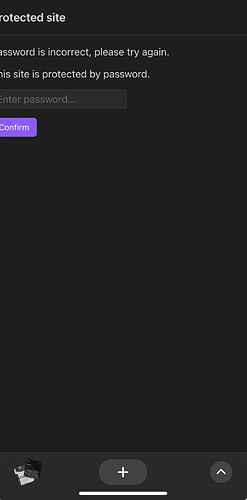
I have a password-protected Publish site, with default settings and no custom CSS on, and here is what I get when I try to access it on mobile (iOS).
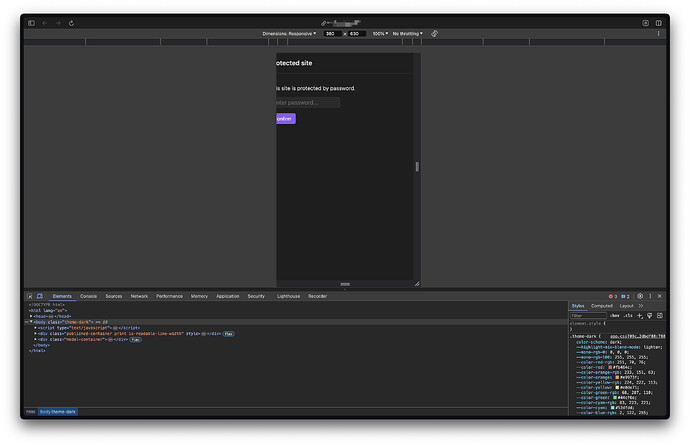
It is in Arc browser, but the UI is exactly the same on Safari (or in the mobile view inspector on any browser). I haven’t zoomed in or reframed anything, the content is offset like this by default and it makes in impossible to interact with the password field (at least in my case, to paste a password from a password manager; typing in the field is fine).
Many thanks in advance for troubleshooting!
Best,
Jonathan
Steps to reproduce
- Open a password-protected Publish website on mobile.
- Watch
Did you follow the troubleshooting guide? [Y/N]
Yes
Expected result
A not cropped interface.
Actual result
See screenshots.
Environment
/