hoderr
October 2, 2024, 1:39pm
1
I have a custom CSS and was able to change Text- and Backround-Color of specific tags. At the moment, this only works in reading view. Because I am quite a noob: could someone please change the code, so that it works in editing view too?
.cm-s-obsidian span.cm-hashtag-begin,
.cm-s-obsidian span.cm-hashtag,
.cm-s-obsidian span.cm-hashtag-end,
a.tag {
font-family: inherit;
padding: 0px 0px;
text-decoration: none;
}
.tag[href^="#ListedTag1"] {
color: green;
background-color: blue !important;
}
.tag[href^="#ListedTag2"] {
color: yellow;
background-color: blue !important;
}
.tag[href^="#ListedTag3"] {
color: red;
background-color: blue !important;
}
The post here from efemkay is a good summary of styling tags
for tags in editing view (live preview/source mode), you would have to use a different css selector i.e. .cm-s-obsidian span.cm-hashtag-begin { } and .cm-s-obsidian span.cm-hashtag-end { }
/* for background, font color. apply to live preview and reading view */
/* change the span.cm-tag-[label] and href=[tag] accordingly */
.cm-s-obsidian span.cm-tag-S,
.tag[href="#S"] {
color: ... ;
background-color: ... ;
}
/* for hash (#) part of the tag in live preview */
/* use it for padding, and borde…
Styling individual tags is a chore, but you can probably get away with adding:
.cm-tag-ListedTag1 {
color: green;
background-color: blue;
}
.cm-tag-ListedTag2 {
color: yellow;
background-color: blue;
}
...
to what you have now for your use case.
hoderr
October 3, 2024, 5:09am
3
Thank you replying (and for moving my Post to the approbiate place)
It seems, it worked!
BUT: How does it work with spezial charakters like ä?
Using
.cm-s-obsidian .cm-hashtag {
padding: 2px 3px;
}
.cm-tag-ListedTag1 {
color: green;
background-color: orange;
}
.cm-tag-ListedTag2 {
color: blue;
background-color: hotpink;
}
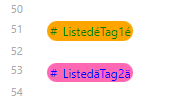
it seems the accented characters are simply ignored in the tag:
I don’t know if that’s helpful or not, but maybe you can make it work.
hoderr
October 4, 2024, 7:52am
5
I think, thats working! Great!
system
October 11, 2024, 7:53am
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.