What I’m trying to do
I’m trying to change the text color of folder, subfolders and items from a certain folder.
Things I have tried
.nav-folder.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+2) {
background-color: var(–Fold0);
}
This works really as I want BUT I just want to change the names of the folders and items, instead the background. I’ve tried to use “color” instead “background-color” but doesn’t work at all.
.nav-folder-children>.nav-folder>.nav-folder-title[data-path^=“0”],
.nav-file>.nav-file-title[data-path^=“0”] {
color:var(–Fold0);
}
This one works really well, but I have to define the title and I would like that this doesn’t depend of the folder name, but position.
I also have checked the Iterative Rainbow folder, and it’s similar to what I want. But I want that every item inside the first level folder uses the same color as the main level. For example:
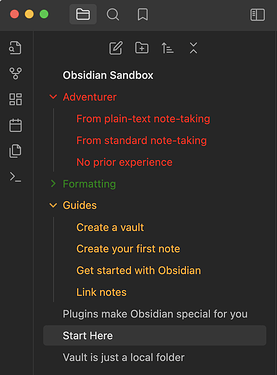
- Folder A (color red)
Subfolders and items in A (color red) - Folder B (color green)
Subfolders and items in B (color green)
And so on.