No problem! I don’t exactly have a public release with instructions and plug-n-play snippet at the moment since I’ve done quite a number of different layouts with reusable classes shared between them and ways of doing things that can get really complicated and I didn’t want to just infodump all of those things at once, so I made this simple, basic, quick one to get you started with how it works. Hopefully it remotely resembles what you’re going for!
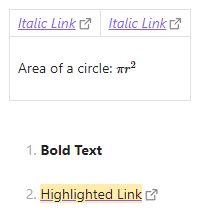
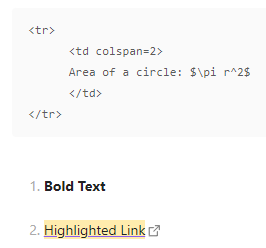
Here’s what it looks like in a note:
(art from the delightful movie Secret of Kells)
Here’s the code block:
```dataviewjs
dv.span(`<span class="wrapper"><span class="column col1"><span class="img">\`INPUT[imageSuggester(optionQuery("")):imgProperty]\`</span></span><span class="column col2"><span class="col-item">\`INPUT[inlineListSuggester(option(apple), option(banana), option(lemon)):listProperty]\`</span><span class="col-item">\`INPUT[number:numProperty]\`</span><span class="col-item">\`INPUT[toggle:togProperty]\`</span></span></span>`,{cls:"columns-test"});
```
and here’s the css:
.columns-test .wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 15px;
}
.columns-test .column {
display: flex;
flex-direction: column;
row-gap: 15px;
}
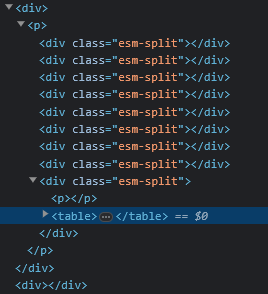
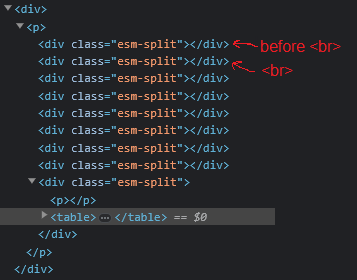
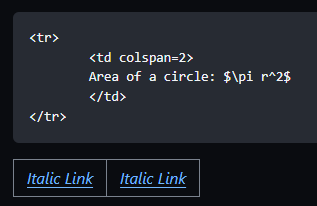
Here it is with the dev inspect tools highlighting the grid and flex areas so you can see how that’s working within the code block.
A couple things to make note of are the escaped backticks for the metabind inputs and that there aren’t any linebreaks. Also you can’t use any “block elements” in any of the html in the codeblock or markdown things stop working, inline elements only.
As I mentioned, you can do really interesting and complicated things and there’s all sorts of ways to do things, like styling the entire code block itself to be a grid or flex box instead of a span within the code block so that you can use multiple dv.elements instead of a single one.
Also, because having to write html with no line breaks for things can get wearisome, you can write small bits of it as js variables and then do things like dv.span(var1 + var2 + var3); or use interpolation
dv.span(`<span>${variable}</span>`);
instead.
Oh! Here is how I do them with labels, because that was one of the first things I hit. This allows you to create flex or grid within your rows so you can have the labels all be of equal size and they look better with lots of input
```dataviewjs
dv.span(`<span class="wrapper"><span class="column col1"><span class="img">\`INPUT[imageSuggester(optionQuery("")):imgProperty]\`</span></span><span class="column col2"><span class="col-item"><span class="label"><span class="text">List</span><span class="colon">:</span></span><span class="input">\`INPUT[inlineListSuggester(option(apple), option(banana), option(lemon)):listProperty]\`</span></span><span class="col-item"><span class="label"><span class="text">Number</span><span class="colon">:</span></span><span class="input">\`INPUT[number:numProperty]\`</span></span><span class="col-item"><span class="label"><span class="text">Toggle</span><span class="colon">:</span></span><span class="input">\`INPUT[toggle:togProperty]\`<span></span></span></span>`,{cls:"columns-test"});
```
I did the colon and text part separate because I usually use icons as labels and want them all to be the same size, you can just have them be a single part in the label if that works better for you. Here’s a pic of my three column trackers I used this method for. All the icons are internal links that can be hovered for a page preview which has a description for what the tracker is.
Hopefully this is enough to give you a start, especially as I’m not sure how familiar you are with html or css. I do recommend using more uncommon class names and/or making sure you always put the .columns-test (pick a unique name here) in front of any class names like .wrapper .column etc. like i used to avoid conflicts with anything else obsidian or other plugins are doing. Let me know if you have questions or get stuck!