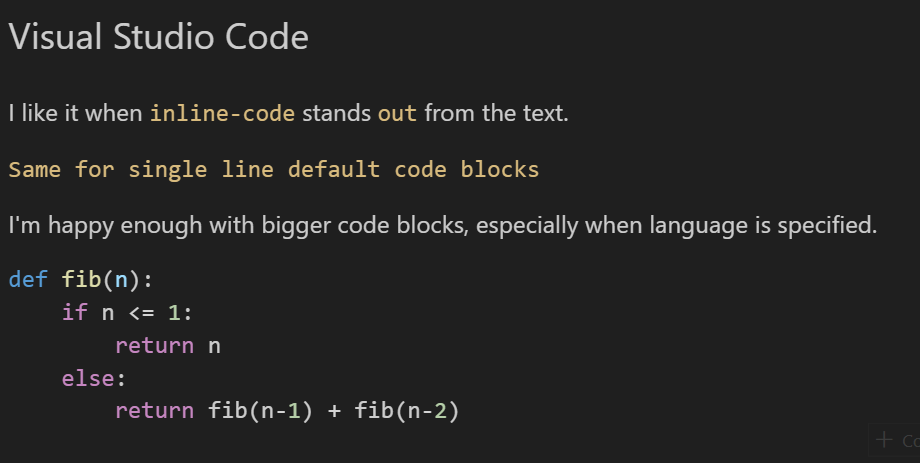
I like it when inline-code stands out from the text. (Much like I’m used to with VSC.) Is there a theme or plugin that achieves this easily? I definitely don’t want to play around with custom-css.
Thanks
If you try some community themes yourself, you will find a bunch of themes that highlight inline codes. (ITS for example)
Some of them even allow you to customize the color through Style Settings plugin.
Also, I found a nice-looking plugin:
I understand. For those who are interested in CSS,
:not(pre) > code,
.cm-inline-code {
color : var(--code-string) !important;
}
To change the color:
- Replace
--code-stringwith your choice of variable name from this list - Or replace the whole
var(--code-string)with the color you like, for example,- color name:
red,blue,green, … - RGB:
rgb(255, 0, 0) - or other format (hex, hsl, …): Learn more at color - CSS: Cascading Style Sheets | MDN
- color name:
1 Like
Thanks for the very comprehensive answer. ITS is a good place to start and the Style Settings plugin makes it endlessly customisable. ![]()
And although your custom-css solution looks remarkably simple, css itself feels like dark magick to me and i don’t want to open that book. ![]()
1 Like
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.