Hi all! ![]()
I just wanted to introduce a new theme I made:
Willemstad
Named after the capital of Curaçao, which is known for its colourful houses, Willemstad is a theme that aims to inject the appropriate amount of colour for signposting and to make note-taking enjoyable. Here, it aims to strike a balance between too overly colourful; and too overly minimalistic.
So how does Willemstad look and what features does it have?
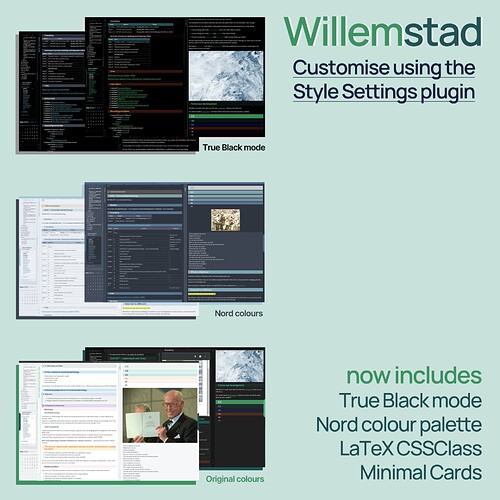
Showcase
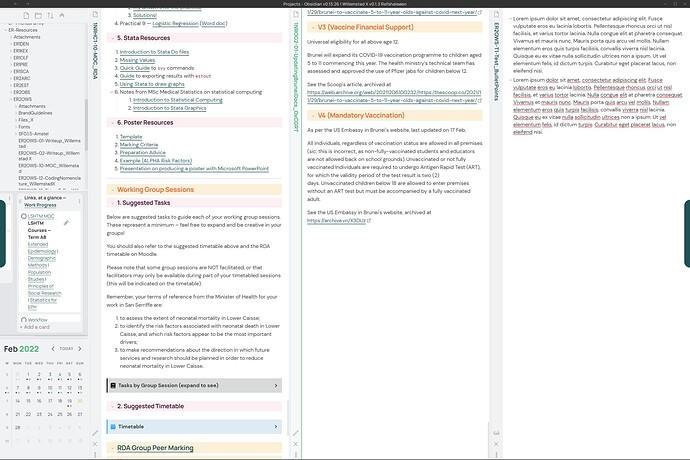
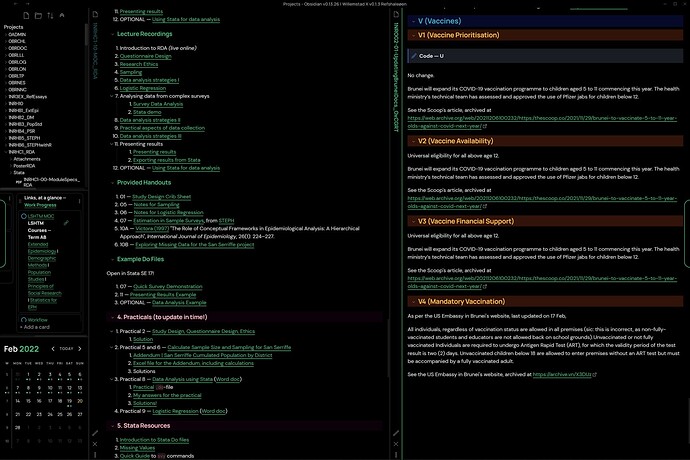
The original colour palette
The original colour palette of Willemstad is based on accents of green, with highlighting over the current pane you’re looking at, as well as different header text and background colours that were chosen to ensure there isn’t a clash, whilst maintaining high levels of fast visual recognition.
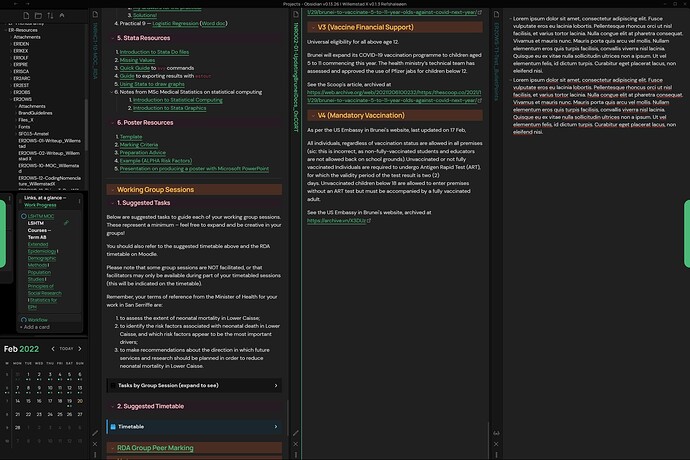
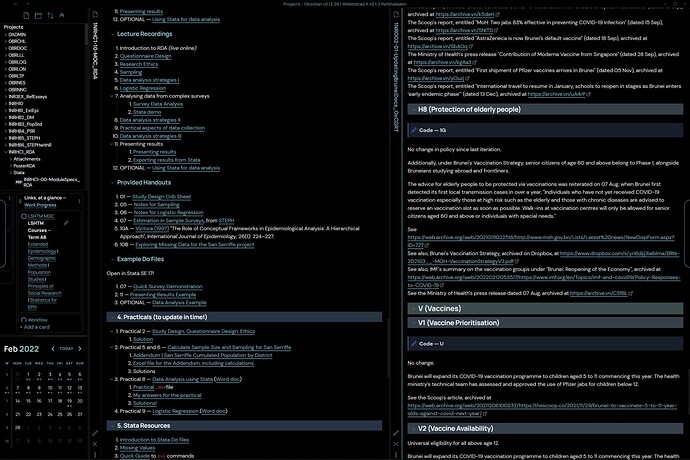
Willemstad’s interpretation of the Nord colour palette
More recently, I’ve also introduced my interpretation of Nord, for those who love the colour tones of Nord but isn’t too keen on the brighter headers of the most popular Nord theme in Obsidian.
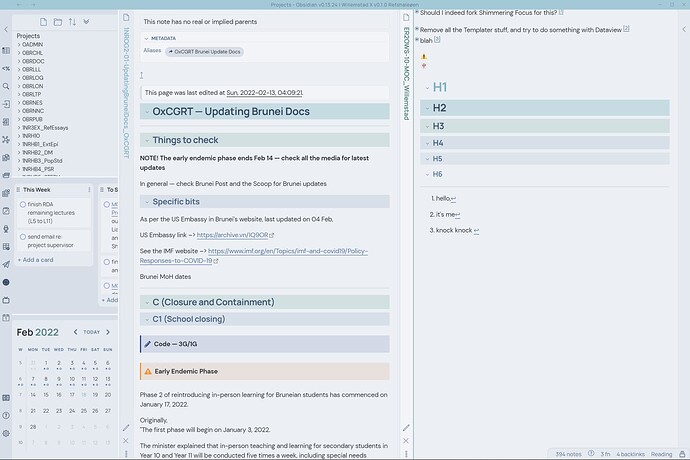
True Black dark mode
Willemstad also supports a True Black dark mode since v0.1.3.
Original colour palette
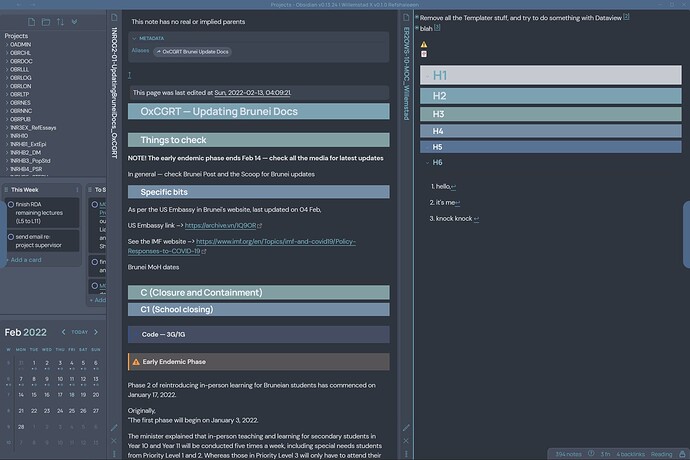
Nord colour palette
Minimalistic floating sidebars
One of the interesting features Willemstad has is its floating sidebars (which can be turned off via Style Settings), that gives you more screen real estate to do the important things in Obsidian if you’re using a small laptop like myself.

Other features include:
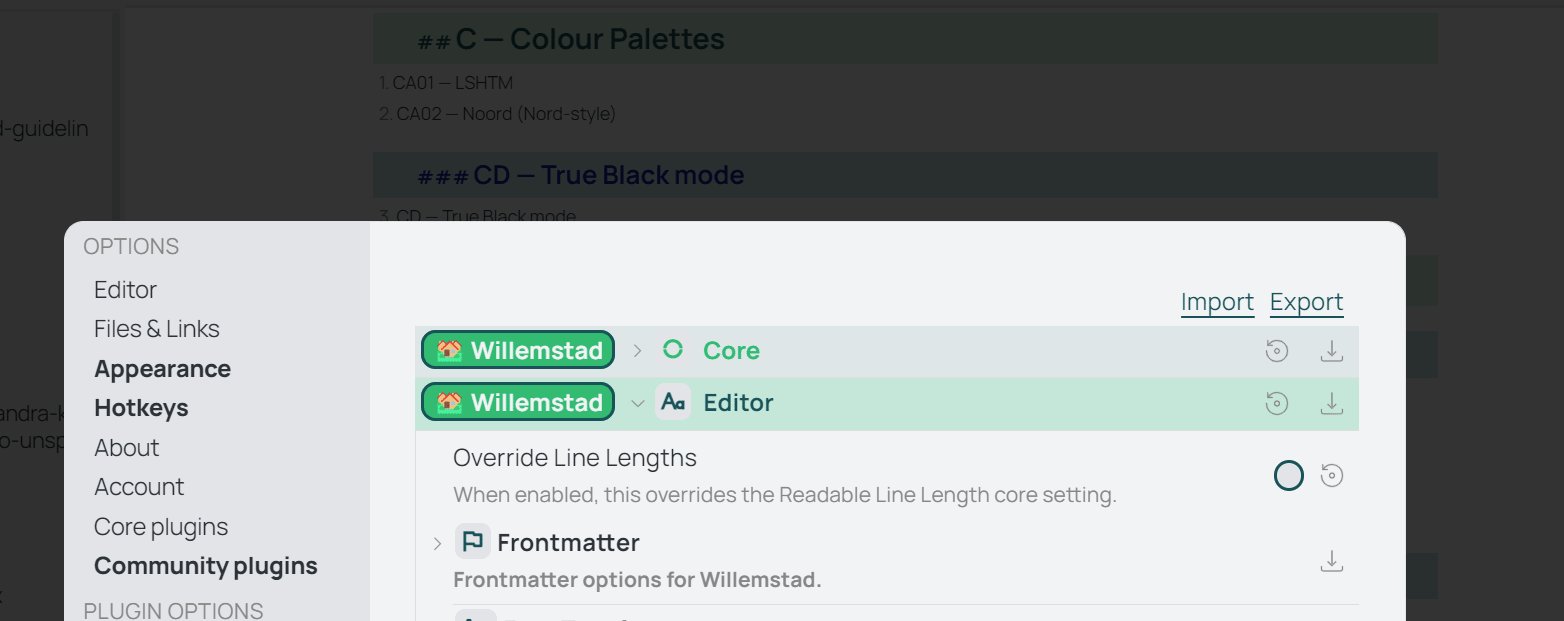
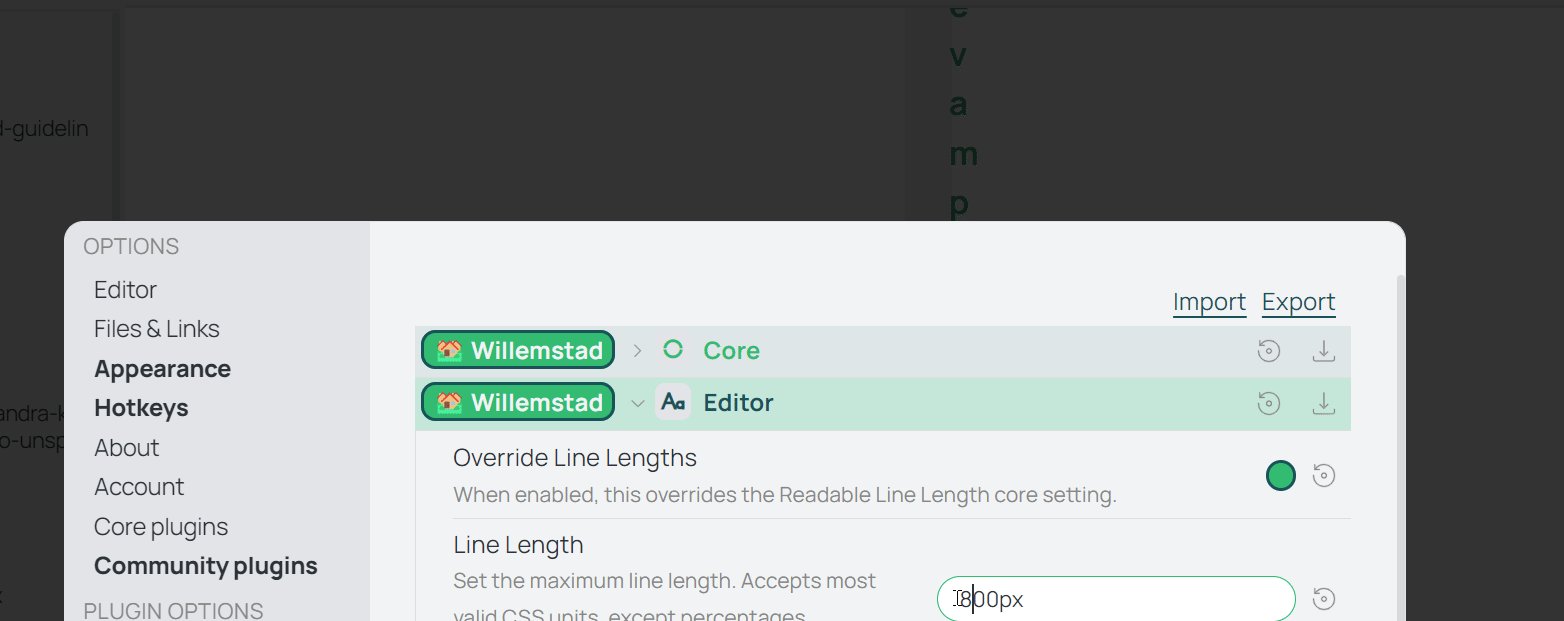
- Comprehensive Style Settings support
Many items in Willemstad can be changed/turned off/toggled on via the use of the Style Settings plugin provided by @mgmeyers, available in the Community Plugins store. - Multi-colour Highlighting (with credits to @Atlas and @anon56682183)
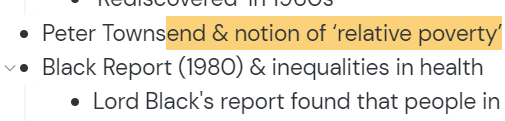
Three highlighting colours and options available! - Readable Underlines (co-written with @Cecilia_May)
Underlines are known to be less readable, so Willemstad provides you two alternatives to the standard Obsidian variety:
Standard Obsidian:
Additional spacing (similar to Shimmering Focus):
Willemstad’s standard:
- Support for the Longform plugin and
writingcssclass (with credits to @anon56682183) - Dataview Word Wraps (with credits to @SlRvb)
- Removing shadows where possible, including in Admonitions and Sliding Panes (the latter with input and help from @Damikiller37)
Obsidian is meant to be used with community plugins, so Willemstad naturally has provisions to support community plugins. At the moment, the repetoire of community plugins supported are as follows :-
Community plugins supported
- Style Settings
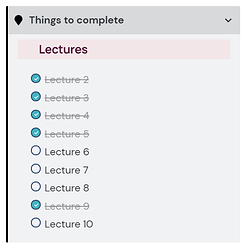
- Calendar
- Sliding Panes
- Admonitions
- Dataview
- Breadcrumbs
- Kanban
- Advanced Tables
- Get Info
- CookLang Plugin
- Emoji Toolbar
- Maps of Content
- CMenu
- Footnote & Citation Indicator
- Settings Search
- Longform
- … with more coming soon!
Look how clean the Admonitions box is, without shadows. This comes pre-set in Willemstad.
Sounds good! Where can I download it from?
Willemstad is now available on the Community Theme store, so the best way to get easy updates and all is through downloading Willemstad within Obsidian itself.
To do so, go to
Settings → Appearance → Themes: Manage → Willemstad.
Alternatively, you can download it from the Github repository, where you can download the obsidian.css file and drop it into your .obsidian/themes folder, and use it directly!
If you’re more willing for a challenge, you can also build your own version of Willemstad using Sass from the repo.
Suggested plugins to use it with
The following plugins are also suggested to use with Willemstad :-
- Style Settings
- Indentation Guides
Note!
Do note that Willemstad is recommended for use only in the new editor, and not the legacy one! It does not work for mobile at the moment, although that is planned for the future.
Either way, I hope you enjoy, and as always, feature requests and bug reports (best done via GitHub) are very welcome!