Update
-
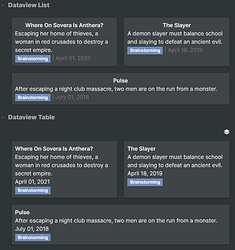
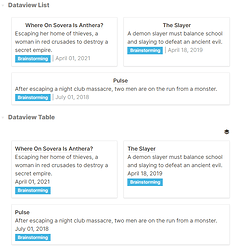
dvl-ccssclass to create Notion Gallery inspired items- Only affects both Dataview Tables & Lists
Fixes
- LP Header Indicators no longer clip outside the canvas when Readable Line Length toggled on
- Checkboxes position adjusted
- Squared Kanban plugin’s empty slot
- Reapplied Red Graphite Inspired Heading syntax’s sizing/colors
- Footnotes clicked on long notes no longer only scroll halfway up the page
- Scrollbar colors css fixed
- Image Adjustments
banner, profilework properly now- Changed
pr, pl, pc, pt, pbtop+r, p+l, p+c, p+t, p+bto not conflict withprofile - If this breaks your workflow this regex search & replace code should work if you use something like VSCode:
- Search:
(!\[)([\w\+\-\s]+)?\|([\w\+\-\s]+)?p([lrtcb])([\w\+\-\s\]\|]+)?([\]]) - Replace:
$1$2|$3p+$4$5$6
- Search:
- Let me know if the regex doesn’t catch all cases and I’ll try to update it
- Changed
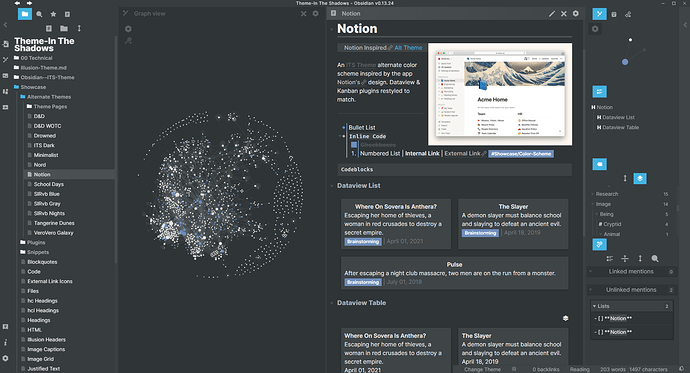
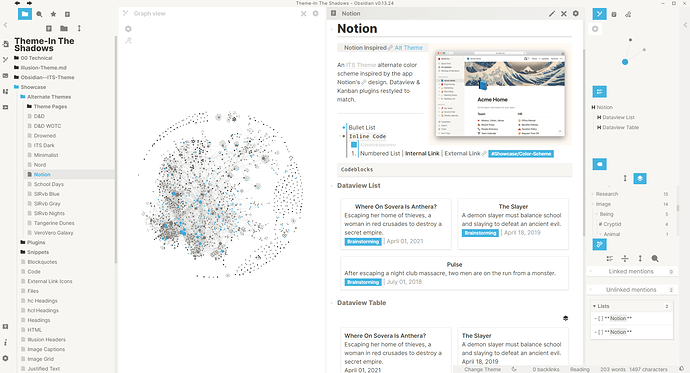
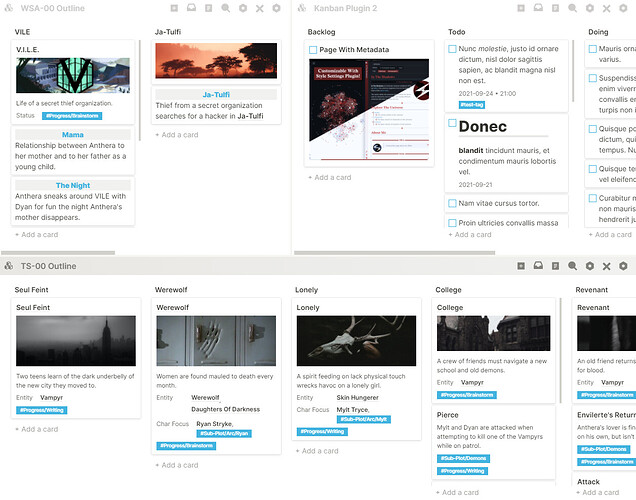
Alternate Color Schemes
- New Notion inspired Alt Color Scheme!
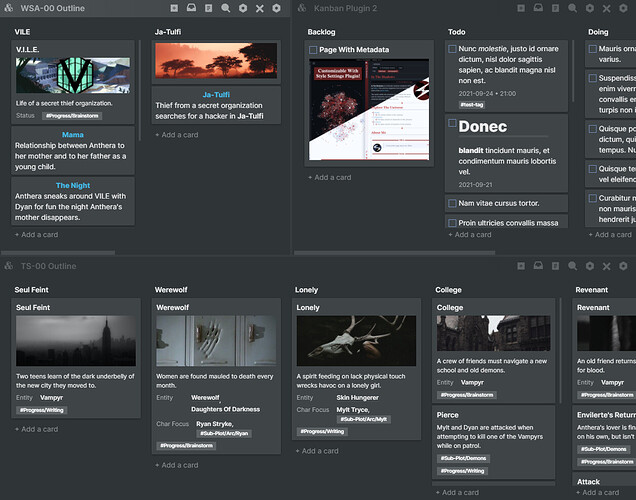
- Restyles Dataview & Kanban plugins to mimic Notions Board and Gallery views
- Alternate Color Scheme CSSClasses now apply the background color and WOTC’s edges!
Style Settings
-
Toggle for Notion Styling for Kanban plugin
Under:Plugins > Kanban Plugin Notion Style -
Slider to adjust Note Width when
Readable Line Lengthin Editor Settings toggled on
Under:Workspace > Workspace Resize > Note Width -
Slider for Vault Title Font Weight
Under:Text > Size > Vault Title Weight -
Scollbar Color Pickers
Under:Colors > Workspace > Scrollbar FG/BG Color -
Table Header Color Pickers
Under:Colors > Note Elements > Table Header BG Color
Under:Colors > Note Elements > Table Header FG Color