Finally I found some time to put together this quick and non-exhaustive - overview of my community theme for Obsidian.
This project, which I want to present you in a few minutes, has got quite a lot of my attention and care and isn’t just a “colour play” but packed with features and some goodies useful in typography.
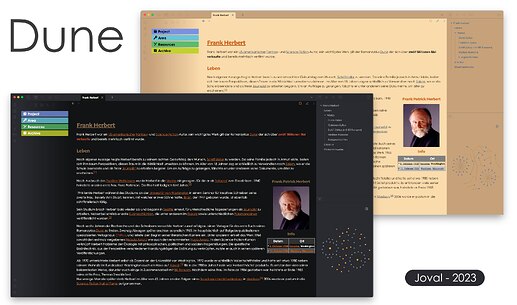
I present you Dune, a theme for Obsidian that supports both desktop and mobile devices and should help you to make better notes, even on tiny interfaces, like phones. Let’s see what Dune can do for you!
Since Dune’s first public release, user feedback allowed me to improve aspects I didn’t consider that important, until I fleshed them out - in fact, Dune was developed for the public and pkm community ![]()
And thanks to good feedback, Dune reached a new maturity, much to my enjoyment!
Dune does not play excessively with color effects or color combinations, but focuses more on a smooth, calm and also customizable appearance, a visual minimalism paired with powerful new tools under the hood, always available at your fingertips.
Note. To change Dune’s preferences, you will need to install mgMeyer’s Style Setting plugin
Some of Dune’s main features include:
Interface
- setting descriptions are resizable so everyone can learn how to use Obsidians features with ease, also more mature folks.
- phone buttons are easier to use, because slightly bigger to identify and with a slightly bigger touch area.
- buttons and icons on desktop are dimmed, so you’re more focused on your work. (Configurable in Dune’s settings)
- help is integrated: how to use Dune’s features is added to its setting descriptions and in second place, provided as info panel to access Dune’s online wiki
- improvements to Obsidian bottom toolbar on phones, so you get all commands in one grid
- multiple colour themes for day & night, custom theme
- option to dim bright pictures by night for eye care
- simple color variations to manipulate callouts, tables, fenced notes (differentiate notes)
- bigger popover previews
- hide panels to focus better on your work; this feature should be a updated and dynamic version of “readable line length”, but without its narrow line length. Of course, the toggle “readable line length” in
settings>editor>display>readable line lengthmust be off.
PDF export
- export as pdf converts dark-themed notes and this includes all my features, to a printer-friendly output
Tables
- Movie tables
- Recipes tables (a functional yet pleasing layout for recipes - compose your own with Dune’s features)
- Contact tables (simple, customizable contact sheet)
Pictures
- add true banners on top or bottom and change pictures’ height plus their vertical placement, if images internal alignment looks truncated / cut
- book pictures: place pictures on the Right/Left of your page, with the option to add a frame plus description text blocks
- change the size of embedded videos
- better readability of mermaid diagrams for both dark and light theme (separate css snippet)
Text
- simple yet powerful multicolor highlights, bold and italic text
- smart text tags to modify words, sentences and text blocks
- many new callouts, to organize your page layout and improve reading
- smart list placeholders (use checkbox lists instead of hyphen lists - in Dune they look the same but Dune makes lists actionable!)
If Dune sparked your interest, feel free to check out my ReadMe or go ahead and install my theme right away from Obsidian’s theme repo.
For any questions, let me know your ideas and suggestions - or in this thread or on my github repo!