Hi All, I made a theme based on the Dracula color pallet. You might be familiar with it if you stare at tools like Atom/ VS code all day. If your not you can read more about Dracula here
You can get the source file here:
Activating theme:
- Turn on ‘Custom CSS’ plugin in Obsidian:
Settings > Plugins > Custom CSS.
- Download and copy the
obsidian.css file to the root folder of your Obsidian vault. It should take effect immediately.
- Boom! It’s working
Big thanks to @death.au for Andy mode and other small tweaks, such as bullet point relationship lines!
Bug reports & feedback always appreciated.
Thanks
7 Likes
Thanks!! This is beautiful!
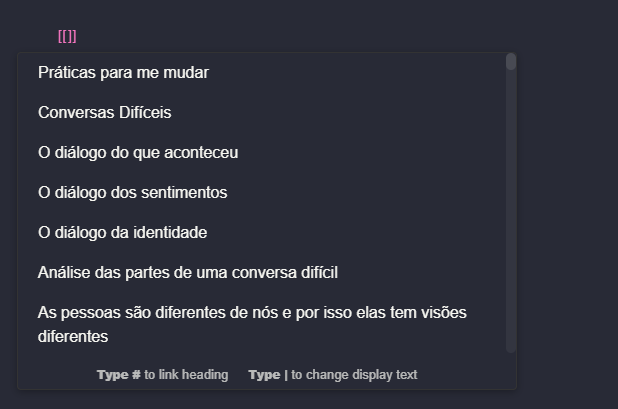
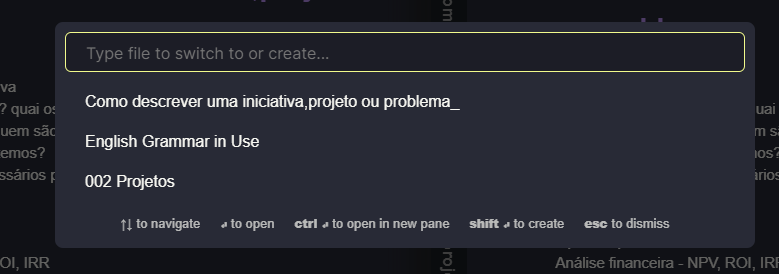
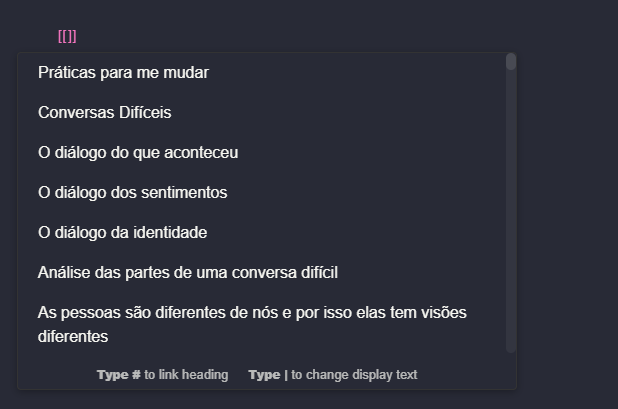
I only have one problem, when searching for texts, the selected item background color in the autocomplete menu is the same as background menu, so I can’t see which item is selected and can’t select the item using the keyboard.
Thanks!
Could you possibly share a screenshot? I can’t seem to replicate this on my computer.
Here,

Even if I press up/down arrows or move my mouse cursor, I can’t see which item is selected in the menu.
It happens when using search too.
Windows10
1 Like
Sorry for the delay in the fix.
Updated for 0.8 and menu selectors now working correctly!
1 Like
Hi @andybyers
Just want to thank you again for this theme and for keeping it updated.
I use it exclusively and love both the light and dark mode.
All the best.
1 Like
Thanks Paul, much appreciated. Let me know if you find any more issues or have any suggestions for improvement.
The theme seems to be working but my colors differ from the screenshot. Is there something I need to toggle/edit?
Did you download the CSS file from GitHub or are you using the Dracula version from the community themes plugin?
The version in the plugins is different to this one and uses a lot more colors.
1 Like
Github since it had Andy mode. That explains it.
I was facing an issue with indenting in code blocks and I even posted on the GitHub repo and shared in the discord community, which encouraged me to write about it here.
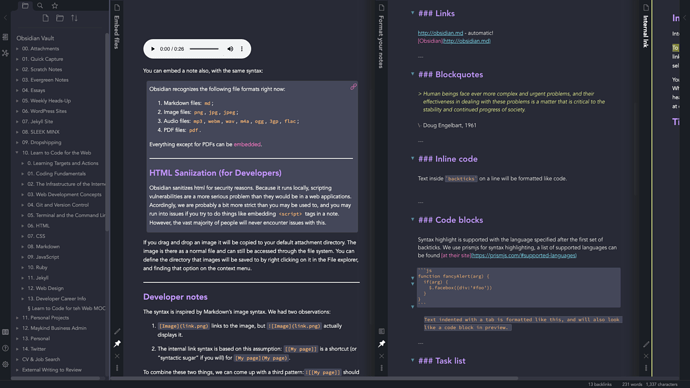
Essentially, I added text-indent: 0px !important to the relevant block of code (codeblock editor) and voilá, everything worked as expected.
I did some additional customization (changed font-family, added property to change folders and file font-size, etc), but that’s not relevant here, I guess.
Here’s the link to the GitHub issue, with screenshots and everything else.
I hope this helps someone…!
Cheers,
1 Like