I often open a lot of notes, and there is less and less space to print their titles in the tab bar.
I would like to have the possibility to show the tab bars on multiple lines.
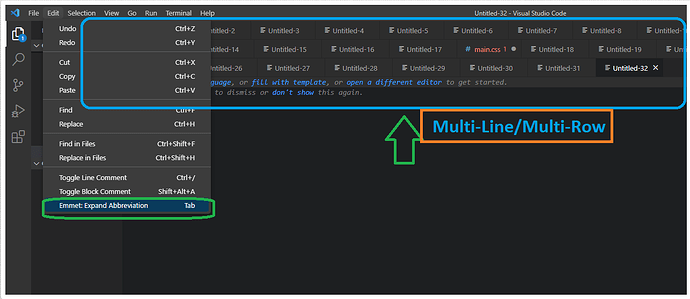
I found a similar request for Sublime Text, with the following image:
https://prnt.sc/de9Vup053W2x
1 Like
Hi, I have made a CSS file that enables flex-wrap (wrapping) for the tabs.
NOTE: It does not handle dragging, so moving the tabs does not really work.
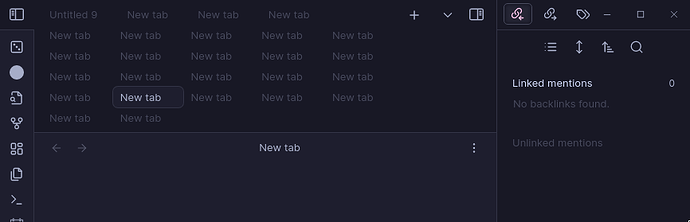
Showcase
Code
Just add the following CSS to a file in the <your-vault>/.obsidian/snippets/wrapped-tabs.css.
/* Remove header height */
.workspace-split.mod-root .workspace-tabs .workspace-tab-header-container {
height: unset !important;
}
/* Enable flex wrap */
.workspace-split.mod-root .workspace-tabs .workspace-tab-header-container-inner {
flex-wrap: wrap !important;
padding-bottom: 6px !important;
}
/* Style tab elements */
.workspace-split.mod-root .workspace-tabs .workspace-tab-header-container-inner .workspace-tab-header {
min-width: unset !important;
max-width: min-content !important;
border-radius: 6px;
padding: 3px !important;
}
/* Remove tab element decoration */
.workspace-split.mod-root .workspace-tabs .workspace-tab-header.is-active::before {
box-shadow: unset !important;
}
.workspace-split.mod-root .workspace-tabs .workspace-tab-header.is-active::after {
box-shadow: unset !important;
}
/* Remove seperation lines */
.workspace-split.mod-root .workspace-tabs .workspace-tab-header-inner::after {
background: unset !important;
}
/* Always enable tab element close button */
.workspace-split.mod-root .workspace-tabs .workspace-tab-header-inner-close-button {
display: flex !important;
color: transparent; /* Hide close button by default */
}
/* Set max height for new tab and tab list buttons */
.workspace-split.mod-root .workspace-tab-header-container > :not(.workspace-tab-header-container-inner) {
max-height: var(--header-height);
}
Added file to folder but it doesn’t work