Big update: GitHub - taneltm/obsidian-year-timeline: Add a configurable year timeline to your Obsidian notes
Original message:
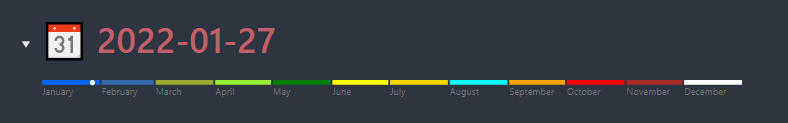
The white dot indicates the current day of year.
# 📆 {{date}}
<svg viewBox="0 0 3760 100">
<title>Timeline 2022</title>
<g class='bars'>
<rect fill='#0066FF' x='0' width='310' height='25'></rect>
<rect fill='#3366AA' x='320' width='280' height='25'></rect>
<rect fill='#99AA33' x='610' width='310' height='25'></rect>
<rect fill='#99EE33' x='930' width='300' height='25'></rect>
<rect fill='green' x='1240' width='310' height='25'></rect>
<rect fill='yellow' x='1560' width='300' height='25'></rect>
<rect fill='gold' x='1870' width='310' height='25'></rect>
<rect fill='cyan' x='2190' width='310' height='25'></rect>
<rect fill='orange' x='2510' width='300' height='25'></rect>
<rect fill='red' x='2820' width='310' height='25'></rect>
<rect fill='brown' x='3140' width='300' height='25'></rect>
<rect fill='white' x='3450' width='310' height='25'></rect>
</g>
<g class='labels' style="font-size:50px;" text-anchor="middle">
<text fill='#747474' x='0' y='80' text-anchor="start">January</text>
<text fill='#747474' x='320' y='80' text-anchor="start">February</text>
<text fill='#747474' x='610' y='80' text-anchor="start">March</text>
<text fill='#747474' x='930' y='80' text-anchor="start">April</text>
<text fill='#747474' x='1240' y='80' text-anchor="start">May</text>
<text fill='#747474' x='1560' y='80' text-anchor="start">June</text>
<text fill='#747474' x='1870' y='80' text-anchor="start">July</text>
<text fill='#747474' x='2190' y='80' text-anchor="start">August</text>
<text fill='#747474' x='2510' y='80' text-anchor="start">September</text>
<text fill='#747474' x='2820' y='80' text-anchor="start">October</text>
<text fill='#747474' x='3140' y='80' text-anchor="start">November</text>
<text fill='#747474' x='3450' y='80' text-anchor="start">December</text>
</g>
<g>
<circle cx="{{date:DDD}}0" cy="14" r="15" stroke="black" fill="white" />
</g>
</svg>
(rest of your template)
Doesn’t require templater, just Daily Notes plugin.
It could probably use better colors or better design all together.
49 Likes
dddave
January 27, 2022, 5:09pm
3
Love the idea. Tinkering with colors. How about this? Roughly based on temps.
<svg viewBox="0 0 3760 100">
<title>Timeline 2022</title>
<g class='bars'>
<rect fill='#D1E2F3' x='0' width='310' height='25'></rect>
<rect fill='#CCE0E2' x='320' width='280' height='25'></rect>
<rect fill='#C2DCC5' x='610' width='310' height='25'></rect>
<rect fill='#B8D7A8' x='930' width='300' height='25'></rect>
<rect fill='#C5A68D' x='1240' width='310' height='25'></rect>
<rect fill='#D37B74' x='1560' width='300' height='25'></rect>
<rect fill='#DA6467' x='1870' width='310' height='25'></rect>
<rect fill='#D76C6C' x='2190' width='310' height='25'></rect>
<rect fill='#D8A8AC' x='2510' width='300' height='25'></rect>
<rect fill='#D1E2F3' x='2820' width='310' height='25'></rect>
<rect fill='#E5EFF9' x='3140' width='300' height='25'></rect>
<rect fill='#FBFDFF' x='3450' width='310' height='25'></rect>
</g>
<g class='labels' style="font-size:50px;" text-anchor="middle">
<text fill='#747474' x='0' y='80' text-anchor="start">January</text>
<text fill='#747474' x='320' y='80' text-anchor="start">February</text>
<text fill='#747474' x='610' y='80' text-anchor="start">March</text>
<text fill='#747474' x='930' y='80' text-anchor="start">April</text>
<text fill='#747474' x='1240' y='80' text-anchor="start">May</text>
<text fill='#747474' x='1560' y='80' text-anchor="start">June</text>
<text fill='#747474' x='1870' y='80' text-anchor="start">July</text>
<text fill='#747474' x='2190' y='80' text-anchor="start">August</text>
<text fill='#747474' x='2510' y='80' text-anchor="start">September</text>
<text fill='#747474' x='2820' y='80' text-anchor="start">October</text>
<text fill='#747474' x='3140' y='80' text-anchor="start">November</text>
<text fill='#747474' x='3450' y='80' text-anchor="start">December</text>
</g>
<g>
<circle cx="{{date:DDD}}0" cy="14" r="15" stroke="black" fill="white" />
</g>
</svg>
13 Likes
Looks great! Those colors match my theme quite nicely.
Love this idea, thankyou for getting it together and sharing. However, the little white dot stays resolutely at the beginning of Jan for me. Any ideas for where to look for the cause? (Sorry this is so vague!)
2 Likes
TanelTM
January 27, 2022, 10:25pm
6
It’s only in the beginning of January when you view it in the template. If you use the daily notes template to create a new daily note, then the dot will be placed correctly
Also, it will stay at that position for each daily note.
2 Likes
HA! Now I feel like such a simpleton. I was running the template (just for the datebar) on its own to test it. Doh!
2 Likes
CAD_O
January 28, 2022, 4:45pm
8
Hey ! Thanks a bunch, that’s very cool and I will definitely use it in my daily notes. I tweaked the colors to be the one I associate with each month (e.g. green for spring months).
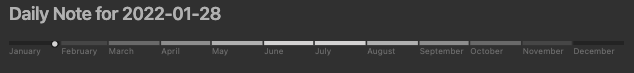
For anyobdy that’s interested, the code is the following:
<svg viewBox="0 0 3760 100">
<title>Timeline 2022</title>
<g class='bars'>
<rect fill='#cfe2f3' x='0' width='310' height='25'></rect>
<rect fill='#a2c4c9' x='320' width='280' height='25'></rect>
<rect fill='#76a5af' x='610' width='310' height='25'></rect>
<rect fill='#93c47d' x='930' width='300' height='25'></rect>
<rect fill='#6aa84f' x='1240' width='310' height='25'></rect>
<rect fill='#8fce00' x='1560' width='300' height='25'></rect>
<rect fill='#ffd966' x='1870' width='310' height='25'></rect>
<rect fill='#f1c232' x='2190' width='310' height='25'></rect>
<rect fill='#ce7e00' x='2510' width='300' height='25'></rect>
<rect fill='#e06666' x='2820' width='310' height='25'></rect>
<rect fill='#f4cccc' x='3140' width='300' height='25'></rect>
<rect fill='#eeeeee' x='3450' width='310' height='25'></rect>
</g>
<g class='labels' style="font-size:50px;" text-anchor="middle">
<text fill='#747474' x='0' y='80' text-anchor="start">January</text>
<text fill='#747474' x='320' y='80' text-anchor="start">February</text>
<text fill='#747474' x='610' y='80' text-anchor="start">March</text>
<text fill='#747474' x='930' y='80' text-anchor="start">April</text>
<text fill='#747474' x='1240' y='80' text-anchor="start">May</text>
<text fill='#747474' x='1560' y='80' text-anchor="start">June</text>
<text fill='#747474' x='1870' y='80' text-anchor="start">July</text>
<text fill='#747474' x='2190' y='80' text-anchor="start">August</text>
<text fill='#747474' x='2510' y='80' text-anchor="start">September</text>
<text fill='#747474' x='2820' y='80' text-anchor="start">October</text>
<text fill='#747474' x='3140' y='80' text-anchor="start">November</text>
<text fill='#747474' x='3450' y='80' text-anchor="start">December</text>
</g>
<g>
<circle cx="{{date:DDD}}0" cy="14" r="15" stroke="black" fill="white" />
</g>
</svg>
11 Likes
TanelTM
January 28, 2022, 11:09pm
9
Here’s an example if you wish to mark special events with emojis.
# 📆 {{date}}
<svg viewBox="0 -100 3760 200">
<title>Timeline 2022</title>
<g class="bars">
<rect fill="#cfe2f3" x="0" width="310" height="25"></rect>
<rect fill="#a2c4c9" x="320" width="280" height="25"></rect>
<rect fill="#76a5af" x="610" width="310" height="25"></rect>
<rect fill="#93c47d" x="930" width="300" height="25"></rect>
<rect fill="#6aa84f" x="1240" width="310" height="25"></rect>
<rect fill="#8fce00" x="1560" width="300" height="25"></rect>
<rect fill="#ffd966" x="1870" width="310" height="25"></rect>
<rect fill="#f1c232" x="2190" width="310" height="25"></rect>
<rect fill="#ce7e00" x="2510" width="300" height="25"></rect>
<rect fill="#e06666" x="2820" width="310" height="25"></rect>
<rect fill="#f4cccc" x="3140" width="300" height="25"></rect>
<rect fill="#eeeeee" x="3450" width="310" height="25"></rect>
</g>
<g class="labels" style="font-size:50px;" text-anchor="start">
<text fill="#CCE0E2" x="0" y="80">January</text>
<text fill="#CCE0E2" x="320" y="80">February</text>
<text fill="#CCE0E2" x="610" y="80">March</text>
<text fill="#CCE0E2" x="930" y="80">April</text>
<text fill="#CCE0E2" x="1240" y="80">May</text>
<text fill="#CCE0E2" x="1560" y="80">June</text>
<text fill="#CCE0E2" x="1870" y="80">July</text>
<text fill="#CCE0E2" x="2190" y="80">August</text>
<text fill="#CCE0E2" x="2510" y="80">September</text>
<text fill="#CCE0E2" x="2820" y="80">October</text>
<text fill="#CCE0E2" x="3140" y="80">November</text>
<text fill="#CCE0E2" x="3450" y="80">December</text>
</g>
<g class="events" style="font-size:100px;" text-anchor="middle">
<text fill="white" x="390" y="-5">☃️</text><!-- Winter festival -->
<text fill="white" x="2590" y="-5">🎁</text><!-- Birthday -->
<text fill="white" x="3690" y="-5">🎄</text><!-- Christmas -->
</g>
<g>
<circle cx="{{date:DDD}}0" cy="14" r="15" stroke="black" fill="white" />
</g>
</svg>
Changes:
Used colors from @CAD_O ’s update.
Changed all single-quotes to double-quotes for consistency
Removed text-anchor="start" from each individual month’s <text> tag and defined the alignment on the parent <g> tag.
Added some example emojis
Increased the image height, so emojis would fit better
Used a lighter color for the month texts - better for dark theme
The way you calculate the emoji position is by checking the x attribute of a month (For example May has x="1240") and then add the days multiplied by 10.1240 + (27 * 10) = 1510.
21 Likes
TanelTM
January 29, 2022, 12:09am
10
The current day marker isn’t very visible on lighter colors, so if you want a red line instead, you can replace the last <g><circle ....></g> with:
<g transform="translate({{date:DDD}}0,0)">
<rect x="-10" width="10" height="25" fill="red" />
</g>
5 Likes
dugdun
January 29, 2022, 12:31am
11
You can also play around with the stroke-width of the circle to make it stand out a little more on lighter colors:
<circle cx="280" cy="14" r="20" stroke="black" stroke-width="7" fill="white" />
Granted I get that not everyone will still be able to see that well, but that’s the beauty of having the code so it can be played around with.
I’ve made mine gray scale so it better fits in with my dark theme
Thanks to @TanelTM for sharing this with us.
3 Likes
For anybody that uses templater, it’s the same moment.js formatting so just replace the {{date:....}} with
<%tp.date.now("YYYY")%> and <%tp.date.now("DDDD")%>0
4 Likes
dugdun
January 29, 2022, 9:45pm
13
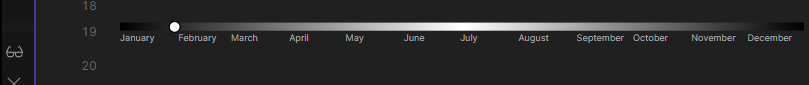
So I played around with this a little more and came up with the following:
The height of the bar is a little bit bigger which is good for higher resolution screens, old eyes, or a combination of both.
I have gotten rid of the individual month boxes so they run together.
The timeline color is now a pure gradient from black to white and back to black
Here is the code for anyone wanting to tweak for their own use:
<svg viewBox="0 0 3760 150">
<title>Timeline 2022</title>
<defs>
<linearGradient id="Gradient3" x1="0" x2="1" y1="0" y2="0">
<stop offset="0%" stop-color="black"/>
<stop offset="50%" stop-color="white"/>
<stop offset="100%" stop-color="black"/>
</linearGradient>
</defs>
<g class="bars">
<rect fill="url(#Gradient3)" x="0" y="20" width="3760" height="45"></rect>
</g>
<g class="labels" style="font-size:50px;" text-anchor="middle">
<text fill="#AAAAAA" x="0" y="120" text-anchor="start">January</text>
<text fill="#AAAAAA" x="320" y="120" text-anchor="start">February</text>
<text fill="#AAAAAA" x="610" y="120" text-anchor="start">March</text>
<text fill="#AAAAAA" x="930" y="120" text-anchor="start">April</text>
<text fill="#AAAAAA" x="1240" y="120" text-anchor="start">May</text>
<text fill="#AAAAAA" x="1560" y="120" text-anchor="start">June</text>
<text fill="#AAAAAA" x="1870" y="120" text-anchor="start">July</text>
<text fill="#AAAAAA" x="2190" y="120" text-anchor="start">August</text>
<text fill="#AAAAAA" x="2510" y="120" text-anchor="start">September</text>
<text fill="#AAAAAA" x="2820" y="120" text-anchor="start">October</text>
<text fill="#AAAAAA" x="3140" y="120" text-anchor="start">November</text>
<text fill="#AAAAAA" x="3450" y="120" text-anchor="start">December</text>
</g>
<g>
<circle cx="{{date:DDD}}0" cy="44" r="30" stroke="black" stroke-width="7" fill="white" />
</g>
</svg>
9 Likes
Very nice! I love it! i’ll probably fiddle with the colors a bit more, but I’m partial to your original multicolored option. Thanks for sharing this!
Cool visual addition to my daily note
I love the gradient!
For some reason, it displays great perfectly in Live Preview mode, but the gradient does not render in Reading mode on my computer…
dugdun
January 30, 2022, 6:55pm
17
That’s interesting. I don’t use Live Preview, but the gradient bar displays without issue for me in reading mode.
How is the bar showing up in reading mode for you?
dugdun
January 30, 2022, 7:35pm
20
Ah, I use the legacy editor where the gradient bar shows for me in reading mode. Sorry for misunderstanding. This definitely seems like a bug.
I was able to replicate this in the Obsidian Help vault, so something to do with Live Preview editor.