Hi All
I have only just started with Obsidian and find it my goto after only about a month. Excellent tool.
I am a software developer so I needed something to collect various snippets, I will now use this for the project design and eventually documentation, including links to sources etc. all my todo lists, daily notes, meetings, project tasks, etc. all in the one place.
So to my test setup.
Setup
These are my plugins, which work great together
- Daily Notes
- Templater
- Templates
- Page Preview
- Editor Syntax Highlight
- txt as md
I have a Scripts Folder within the vault, this works for me to test, but will become a project folder in the future.
- \Obsidian\
- Scripts\ “or Projects”
- bas
- js
- txt
- noExtension
- etc.
Assuming txt as md is installed, go to your [.obsidian\plugins\txt-as-md-obsidian] obsidian folder and edit the file [main.js]
Once finished it should look like this
var TxtAsMdPlugin = /** @class */ (function (_super) {
__extends(TxtAsMdPlugin, _super);
function TxtAsMdPlugin() {
return _super !== null && _super.apply(this, arguments) || this;
}
TxtAsMdPlugin.prototype.onload = function () {
return __awaiter(this, void 0, void 0, function () {
return __generator(this, function (_a) {
_super.prototype.onload.call(this);
// register the view and extensions
this.registerExtensions(["txt"], "markdown");
this.registerExtensions(["bas"], "markdown"); <--- ADD
this.registerExtensions(["js"], "markdown"); <--- ADD
this.registerExtensions([""], "markdown"); <--- ADD
return [2 /*return*/];
});
});
};
return TxtAsMdPlugin;
}(obsidian.Plugin));
Of course don’t add the “<— ADD”
Once you have added your extensions save the file and reopen your Obsidian vault, Obsidian can now read and edit the files that you have added above.
As an example the raw text file “StrHash64.bas” looks like this
Public Function StrHash64(text As String) As String
Dim i&, h1&, h2&, c&
h1 = &H65D5BAAA
h2 = &H2454A5ED
For i = 1 To Len(text)
c = AscW(Mid$(text, i, 1))
h1 = ((h1 + c) Mod 69208103) * 31&
h2 = ((h2 + c) Mod 65009701) * 33&
Next
StrHash64 = Right("00000000" & Hex(h1), 8) & Right("00000000" & Hex(h2), 8)
End Function
It shows in obsidian as, maybe not pretty but its workable
You can edit this file just as if it were a markdown.
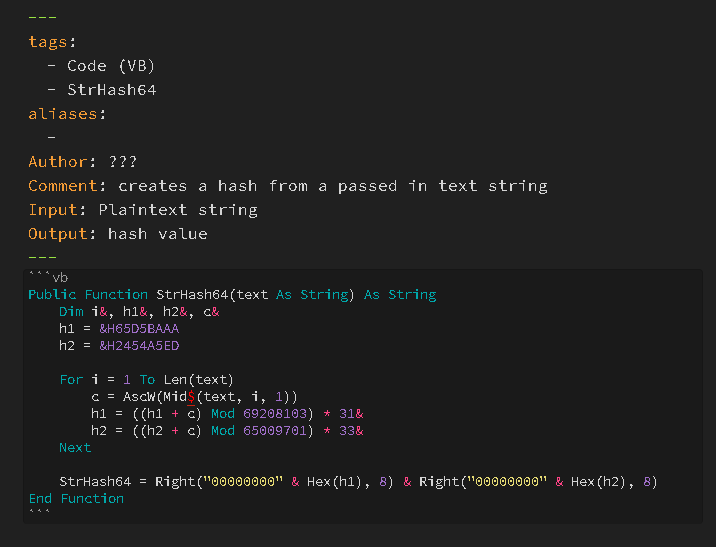
I use templater to then add a header such as
This of course is not a bas file anymore, but it dos’nt take much to convert it back, and usually I just copy it out of obsidian in any case.
There are still some things I want to add, for example some JS to create a markdown file and then import the file into it. That would eliminate some manual intervention that was required above.
Hope this helps someone
cheers
tom