Hi @sharrissf,
You can change the color of lines in Mermaid diagrams by using the linkStyle directive, followed by the number of the edge (or “default” for all edges), then the styling you’d like to have. Edges are numbered in the order they’re given in the source code, starting from zero.
So far as I know you can’t change the color of arrowheads.
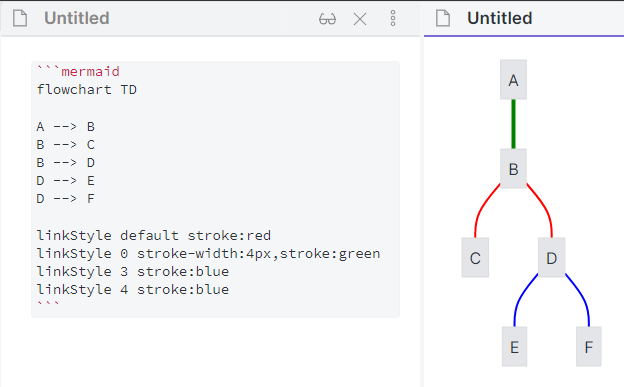
Here’s an example:
```mermaid
flowchart TD
A --> B
B --> C
B --> D
D --> E
D --> F
linkStyle default stroke:red
linkStyle 0 stroke-width:4px,stroke:green
linkStyle 3 stroke:blue
linkStyle 4 stroke:blue
```