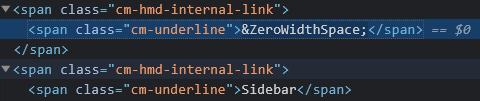
Zero width space characters are present in the LivePreview (CSS). Sometimes they are styled sometimes their class is added once the relative text is edited.
These extra blocks can make creating custom CSS harder.

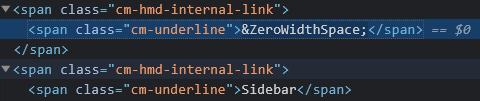
Zero width space characters are present in the LivePreview (CSS). Sometimes they are styled sometimes their class is added once the relative text is edited.
These extra blocks can make creating custom CSS harder.

When a file is displayed for the first time, “&ZeroWidthSpace” section with a class that is the same as the header (“cm-header cm-header-1”) appears just above the header: Screen Shot 2021-12-18 at 1.02.30 PM
This is noticable when using styles for header underlining.
After moving the cursor to the header, the class (“cm-header cm-header-1”) is removed and from that moment it’s displayed correctly: Screen Recording 2021-12-18 at 1.14.16 PM
The section with “&ZeroWidthSpace” above the header should not have the same class as the header.
Post a a screen recording of this happening o the help vault
Sure, here it is: Screen Recording 2021-12-18 at 2.06.25 PM
Why is this a problem?
As you can see for example here (Screen Shot 2021-12-18 at 1.02.30 PM), when addressing the css class of the header, it’s picking up also the non-relevant elements with “&ZeroWidthSpace” section.
And that is problem why?
Because if you want to make the header elements let’s say a block to apply styling (for example: .cm-header-1 { display: block; border-bottom: 1px solid white; } ), then also the “&ZeroWidthSpace” element becomes a block.
And it looks ugly 
OK I saw your first example. I am not gonna take this as “bug”. You can discuss about it in the live preview or css channel on discord.
Thanks! 
I will double check this one. I think I can see other cases where this can create problems. I’ll mark it as bug for now. Thanks for the report.
[[non-existent file]]..is-unresolved::before {
content: "🗋 ";
}

The feature works fine in the Legacy mode.
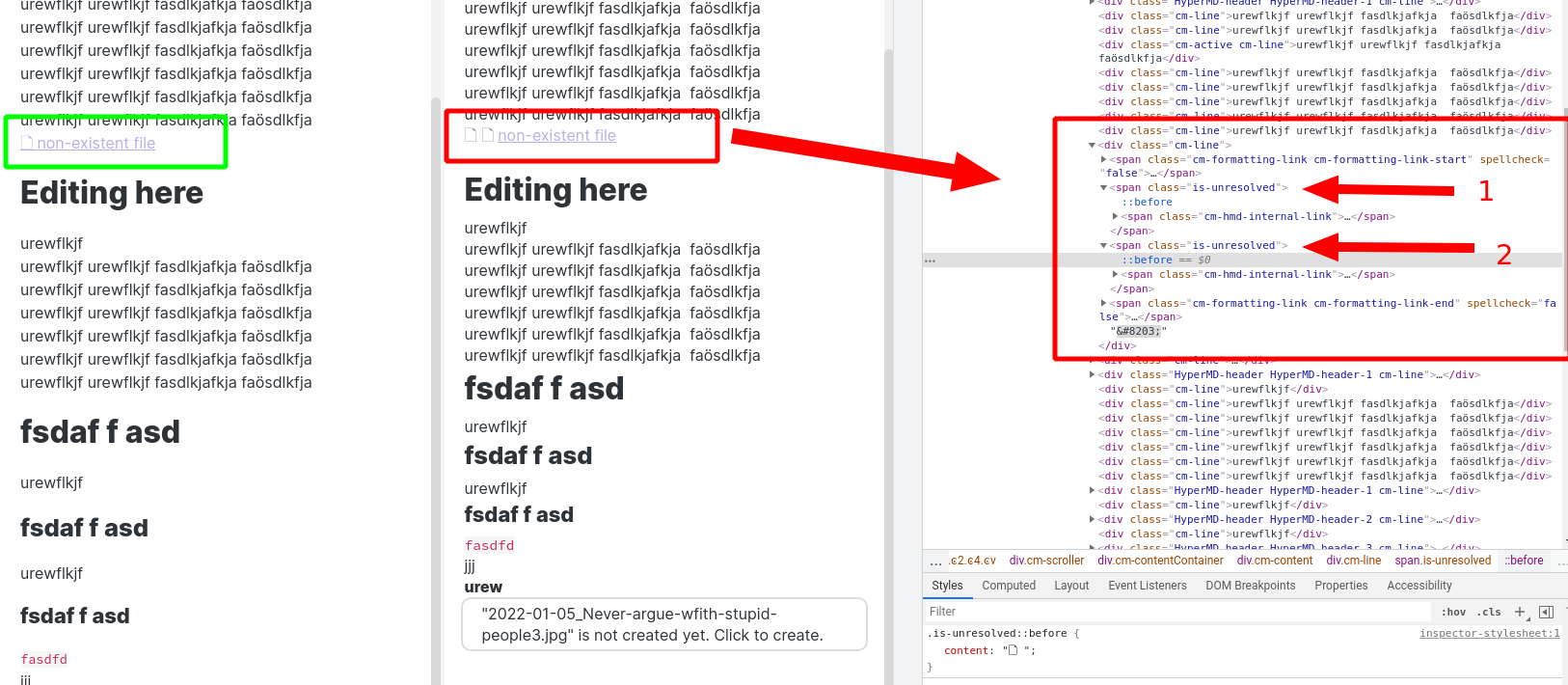
If you create this non-existent link, leave both panels open, restart the program and add the .css code, initially there is going to be only one ::before element displayed. But once you click on the link and get back, the bug shows itself
The css is different between the old and the new editor and reader. Please post CSS related issues in #help or as in #apperance on discord.
In this case, the CSS differences don’t matter. This has nothing to do with CSS, actually. It is a bug. Look at the screenshot and see how the HTML code <span class="is-unresolved"> is doubled. That’s not how it should go. It is a bug.
I don’t see duplication in the help vault for unresolved links.
Ok, I understand what you mean. This is a byproduct of how the new editor works. There are other instances of these &Zerowidthspace. I am not sure they’ll be changed.
To avoid this issue, for the moment, I use this:
.cm-hmd-internal-link:nth-child(2n+1) > .cm-underline:before{
background-image:url(…)
}
is this fixed in 0.13.20?
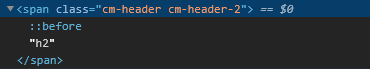
When creating a header the html created for it when in edit mode looks something like this.

But I’ve found a glitch that when active causes a second blank code block to also be inserted.

To the end-user using default CSS this isn’t something that would be noticed or matters all that much. But it can cause issues when making certain CSS changes. For example, I have some colored Icons I like to display along with my headers to help differentiate them. But this added blank HTML element causes issues and causes my icon to be placed a second time at the end of a header.
![]()
In edit mode create any h1-h6 header. Name it using an inline code block like this and leave a space at the end.
Example: "### Header "
You must leave a space at the very end of the header name outside the last` mark for the error to take place. Don’t include the “” marks
If You want to more easily visually see this change you can add this CSS. It will a * to the front of you’re h1 headers when in edit mode.
.cm-header.cm-header-1:not(.cm-formatting-header):not(.cm-formatting):before{
content: "* ";
color:red;
}
Headers that use inline code blocks should not insert a second invisible <span class="cm-header cm-header-x"> </span> element at their end regardless of if there is a space or not.
This should be fixed with 0.13.25
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.