Implement grid backgrounds within Obsidian
Renderings
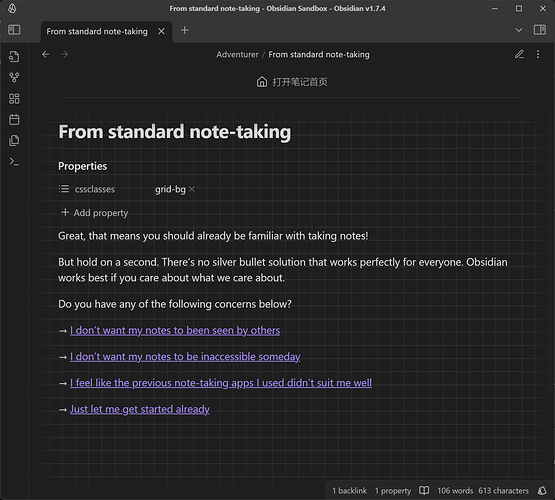
Gradient Grid Background
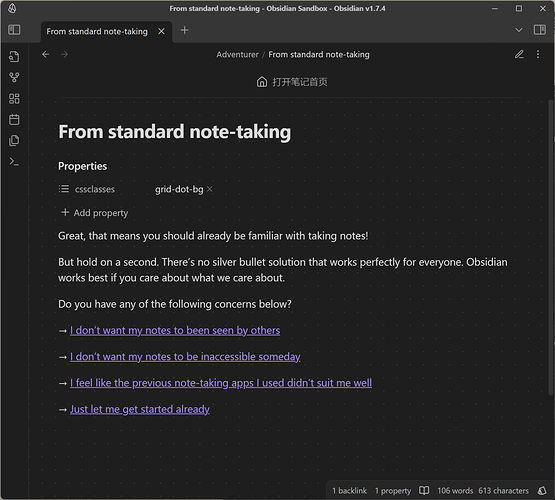
Dotted Background
CSS code
/* Moy-Grid Background */
/* Last update: 2024.10.29 */
/* Used to display two styles of backgrounds: Grid & Dot */
/* Original code from: https://spacexcode.com/blog/pure-css-grid-line/ */
/* Also reference: https://forum-zh.obsidian.md/t/topic/37076 */
/* ============================================================ */
/* Different colors of light and dark themes */
.theme-dark {
--grid-line-color-1: #3d3d3f66;
--grid-line-color-2: #74747440;
--grid-dot-color: #c7c7c71f;
}
.theme-light {
--grid-line-color-1: #c7c7c740;
--grid-line-color-2: #afafaf40;
--grid-dot-color: #c7c7c780;
}
/* Grid Background */
/* .markdown-reading-view .markdown-rendered, .markdown-source-view.mod-cm6 .cm-scroller, */
.grid-bg {
background-size: 20px 20px;
background-position: center center;
background-image: linear-gradient(to right, var(--grid-line-color-1) 1px, transparent 1px), linear-gradient(to bottom, var(--grid-line-color-2) 1px, transparent 1px);
/* Add a gradient mask around the perimeter */
-webkit-mask-image: linear-gradient(to bottom, transparent, #fff 50px calc(100% - 50px), transparent), linear-gradient(to right, transparent, #fff 50px calc(100% - 50px), transparent);
mask-image: linear-gradient(to bottom, transparent, #fff 50px calc(100% - 50px), transparent), linear-gradient(to right, transparent, #fff 50px calc(100% - 50px), transparent);
mask-composite: intersect;
-webkit-mask-composite: source-in, xor;
}
/* Dot matrix background */
/* .markdown-reading-view .markdown-rendered, .markdown-source-view.mod-cm6 .cm-scroller, */
.grid-dot-bg {
height: 100%;
background-image: radial-gradient(circle, var(--grid-dot-color) 1px, var(--background-primary) 1px);
background-size: 20px 20px;
background-position: center center;
}
/* Avoid strange anomalies in the Hover Editor */
.popover .grid-bg {
mask-image: none;
}
/* ============================================================ */
File Download:
Obsidian Grid Background
Description
How to apply
First, put the above css files into the CSS Snippets folder in your library.
Then, add ‘cssclasses: grid-bg’ to the properties of any note to apply the grid background.
Similarly, add ‘cssclasses: grid-dot-bg’ to apply the bitmap background.
If you want to apply a background to all pages, uncomment the following line of the corresponding style in the CSS file:
/* .markdown-reading-view .markdown-rendered, .markdown-source-view.mod-cm6 .cm-scroller, */
(i.e. remove the ‘/* */’ symbol before and after)
Personalized configuration
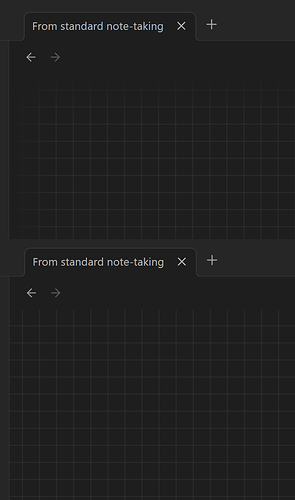
This version of the grid background adds a gradient effect around the perimeter to make it more beautiful:
Above: There is a gradient transition
Below: No gradient transitions
If you don’t need a gradient, just comment out the 4 lines under ‘Add a gradient mask around the perimeter’ in CSS.
If you want to change the color, you can change the color variable in the corresponding ‘.theme-dark’ or ‘.theme-light’ theme.
The size of the grid and lattice can be adjusted by changing the ‘–grid-size’ value.
Reference Links
This CSS is mainly derived from this article by: Implementing Grid Backgrounds with Pure CSS | Space Programming
It’s just a matter of converting it to a css file available in Obsidian with a few tweaks.
If you are interested in the principles of mesh generation, you can read the original article.
In addition, there are also predecessors who have shared a similar background scheme: [css sharing: goodnotes with dotted paper note background] (css分享: goodnotes同款点线纸笔记背景 - 经验分享 - Obsidian 中文论坛)
It is also used as a reference when writing CSS variables.