I am playing a bit with custom-css to make my nested lists behave like I want them to behave.
So I have the following example list:
- Row 1
- Row 1.1
- Row 1.2
- Row 1.3
- Row 2
- Row 2.1
- Row 2.2
- Row 2.2.1
- Row 2.2.2
- Row 3
- Row 4
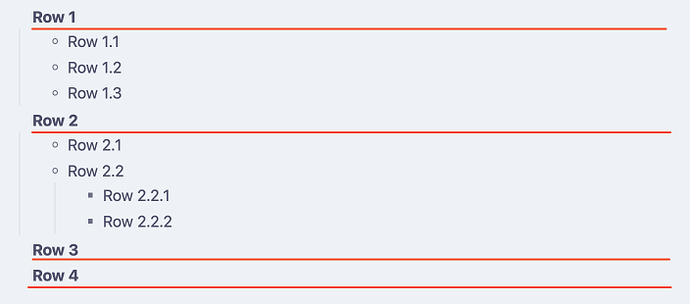
I want to customize the CSS, so Row 1, Row 2, Row 3 and Row 4 all are bold and have a border-bottom, like in the example image (red is just for illustration):
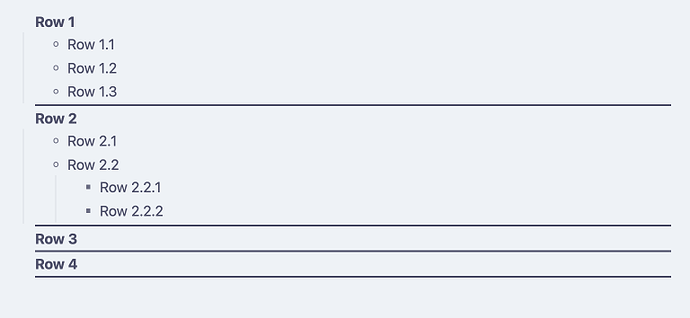
However, when I try to format it using my custom-css it works for Row 3 and Row 4, but for Row 1 and Row2 it does not work (as in the picture below).
I understand why this is happening: The border-bottom for the li tag for those two elements is logically under Row 1.3 and Row 2.2.2, because they have nested ul and li elements. However I have no clue on how to resolve this (I am not a CSS expert, just learned about CSS selections yesterday ![]() )
)
The custom.css I have used is the following:
/* get rid of the bullet infront of level 1 */
div.el-ul > ul > li > span.list-bullet {
font-size: 0px;
list-style-type: none;
padding: 0;
margin: 0;
}
/* create line under level one li */
div.el-ul > ul > li {
font-weight: var(--font-bold);
border-bottom-style: solid;
border-bottom-width: 2px;
}
/* reset the level 2+ li elements */
div.el-ul > ul > li > ul li {
font-weight: var(--font-normal);
border-bottom: none;
}
So I have three questions - which you can hopefully help me with by guiding me towards the right direction (or have the answer available ![]() )
)
- Any tips on how to fix this nesting issue in the CSS, so I can get the bottom borders underneath the Row 1, Row … , Row 4?
- This is for reading mode only. How do I apply the same in Preview Editing mode? Will that be the
cm-list-1class to update the css for? - Can I apply the same formatting as for heading 1 by referencing it in css somehow?
thanks a million