The way VSCode does it (see doc).
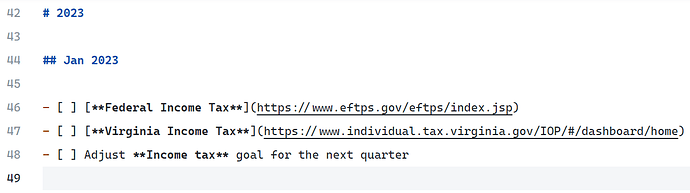
All visible:
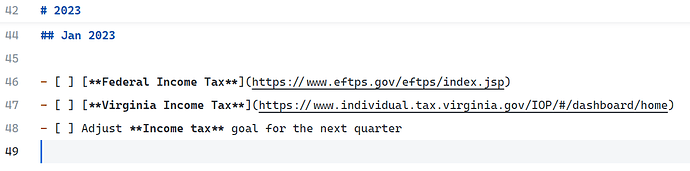
H1 no longer in view but appears in sticky.
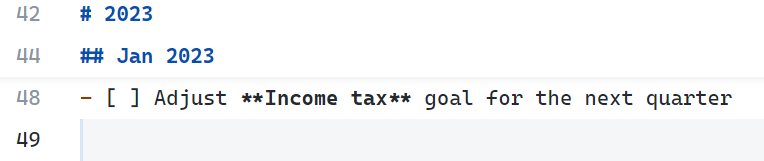
H2 no longer in view either and appears in sticky as well.
EDIT: I’m willing to do this myself but I’m new to Obsidian and before I attempt to make a plugin I would love for somebody to tell me if the plugin system current supports this type of functionality or not.
Thanks all for the time.
3 Likes
I suspect you could do this in a CSS snippet without even needing a plugin.
It looks like someone was nice enough to make a plugin here — Releases · imshenshen/obsidian-sticky-heading · GitHub
Just download the three files and put them into a new plugin folder you created.
- create folder
.obsidian\plugins\obsidian-sticky-heading
- download 3 files and put them inside,
main.js, manifest.json, and styles.css
- relaunch obsidian
- activate