Steps to reproduce
Do:
Words are cut off in the boxes.
Expected result

Actual result

Environment
- Operating system: macOS 10.14
- Obsidian version: 0.7.6
Do:
Words are cut off in the boxes.


can you please paste here the source of the example.
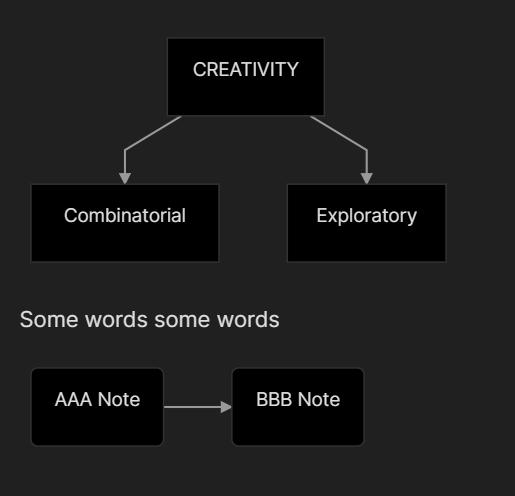
```mermaid
graph TD
A[CREATIVITY] --> B[Combinatorial]
A[CREATIVITY] --> C[Exploratory]
` ```
The 1st backtick on the lowest line is to make the next 3 backticks stand out.
Based on experience with Obsidian Links in Mermaid
Create a code block in a note as follows:
graph LR;
AAA(AAA Note) --> BBB(BBB Note);
Go to preview mode. You should see correctly displayed “AAA Note” and “BBB Note”.
Operating system: Mac OS 10.14.6
The problem can be temporarily fixed by using a class modifier in Mermaid as follows -
graph LR;
AAA[Sample<br>text]:::FixFont;
classDef FixFont font-size:11px
Thanks Shaun, that works.
CSS style:
.node.default { font-size: 0.75em; }
That does not do the trick.
For the example (simple graph) it does, maybe not for more complex graphs. You’re welcome to build upon this and improve it.
The example is a real diagram from one of my notes, I did not change anything. Unfortunately your solution does not work.
Having said that, if I am not mistaken your solution is a global one for all the Mermaid diagrams in Obsidian, and it avoids having to apply font size on a case-by-case basis. It would be nice, more convenient, to have that.
With your code I also tried reducing the size to 0.3em, but there was no change.
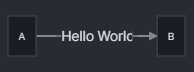
It’s also the case for the text on the arrows:

I’ve managed to make the text in boxes smaller with CSS that @BENWF provided, but it doesn’t work for the text on arrows.
I love that mermaid is included now for code blocks! They work a little weird though… I think this is due to the readable line length, I don’t have any custom CSS enabled, but the diagrams are getting cut off.
If there’s a way to resize Mermaid diagrams with the language itself so that they fit, that might be the solution? The code is included here:
graph TB
Start --> Stop
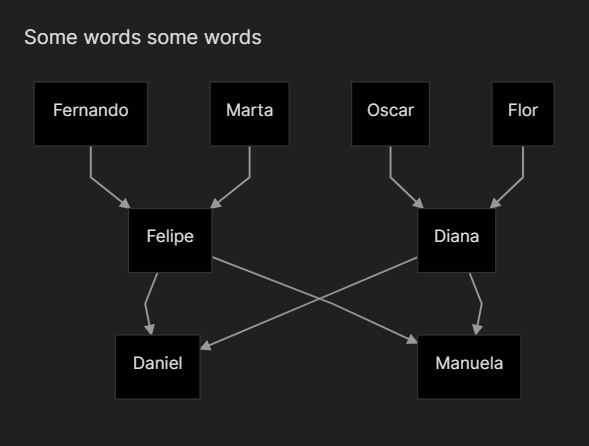
graph TB
Oscar --> Diana
Flor --> Diana
Fernando --> Felipe
Marta --> Felipe
Felipe --> Daniel & Manuela
Diana --> Daniel & Manuela
pie title NETFLIX
"Time spent looking for movie" : 90
"Time spent watching it" : 10
As per Shaun’s reply above, try this:
graph LR;
%% Class Definitions
%% =================
classDef FixFont font-size:11px;
It works for me. You can play around with the px number.
I can confirm that this workaround seems to fix the problem, but it would be great if we didn’t have to add this syntax every time we have a larger label that we’d like to use in Mermaid syntax.


Weird, I remember being able to repro this issue before, but can’t seem to any more.
we a applied a workaround for the moment but we think this is a bug with mermaid.js. So we’ll have to wait for an upstream fix.
I have worked out a workaround with @shaunp: decrease the font size a bit.
Will be fixed in 0.7.7
Thanks for the confirmation.
get the same issue with the Pie Diagram, hope this gets fixed soon