I came up with this little CSS snippet to make the various header levels a bit more distinct while not changing too much. This should work fine with other themes, and is a nice starting point for your custom snippet too ![]()
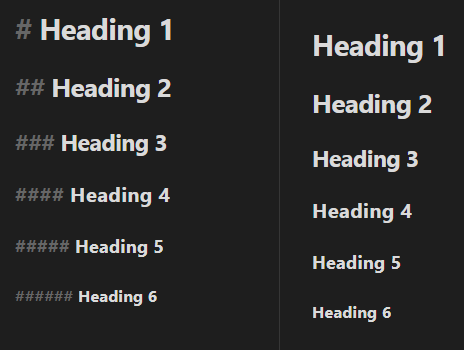
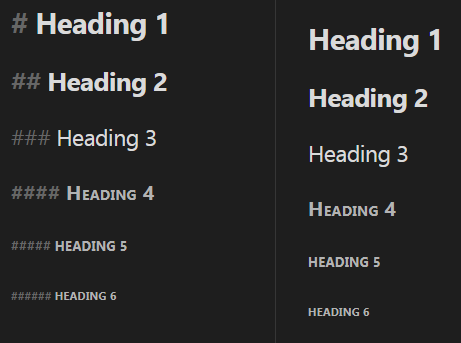
| Original | With Snippet |
|---|---|
 |
 |
Here’s the CSS snippet:
body {
--h1-color: var(--text-normal);
--h2-color: var(--text-normal);
--h3-color: var(--text-normal);
--h4-color: var(--text-muted);
--h5-color: var(--text-muted);
--h6-color: var(--text-muted);
--h1-variant: normal;
--h2-variant: normal;
--h3-variant: normal;
--h4-variant: small-caps;
--h5-variant: all-small-caps;
--h6-variant: all-small-caps;
--h1-weight: 600;
--h2-weight: 600;
--h3-weight: 400;
--h4-weight: 600;
--h5-weight: 600;
--h6-weight: 600;
--h1-line-height: calc(0.8 * var(--line-height-normal));
--h2-line-height: calc(0.85 * var(--line-height-normal));
--h3-line-height: calc(0.9 * var(--line-height-normal));
--h4-line-height: var(--line-height-normal);
--h5-line-height: var(--line-height-normal);
--h6-line-height: var(--line-height-normal);
/* These can still be modified */
/*--hX-style: inherit;*/
/*--hX-font: inherit;*/
/*--hX-size: inherit;*/
}