Leyeev
August 30, 2021, 11:59am
1
Things I have tried
I have tried using the inspect elements it only shows an html of <div> and tried to play around with the themes settings. I cannot find it
What I’m trying to do
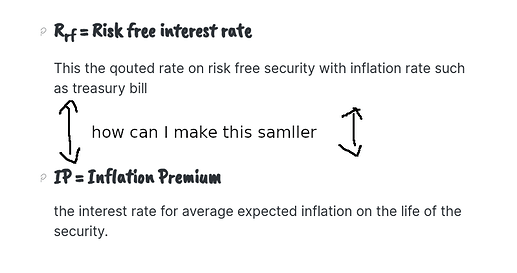
I’m trying to make the naked embed natural, I want the margin to be close enough to each other
Try to play with this:
.markdown-preview-view .markdown-embed,
.markdown-preview-view .file-embed {
margin-top: 0px;
margin-bottom: 0px;
}
2 Likes
Leyeev
August 30, 2021, 11:05pm
3
Thanks you for this, the code did make it smaller but there is still huge gap.
Many things can contribute for this. What’s your theme? What are the css snippets you use?margin-top value defined for h1, h2, h3 …
An example for heading h2:
.markdown-preview-view h2 {
margin-top: 20px;
}
1 Like
Leyeev
September 1, 2021, 11:02am
5
Yes, I’m using Palatinate . While the CSS snippets are running are bullet point relationship and mermaid resizer
system
October 1, 2021, 11:02am
6
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.