I know that I can paste HTML/CSS tags around text to change its colour.
But are there accessible, even simpler (ideally WYSIWYG) ways in Obsidian to change text colour, please?
I know that I can paste HTML/CSS tags around text to change its colour.
But are there accessible, even simpler (ideally WYSIWYG) ways in Obsidian to change text colour, please?
Hi @MarkSealey
Using HTML/CSS is the only way. Unless you change the CSS for things like Bold and Italic and use that for different colors but that would only give you a few extra and you would loose bold/italic.
Thanks, @JimK !
I inquired here on this forum - months ago when I first started to use Obsidian.
Now that I am using it more and more, I hoped things had changed - like a really easy-to-use (Community) Plug-in…
I’d be happy to be able to select and set text for notes in even just one colour.
Yeah I would like the same but since Obsidian is using Markdown and the Markdown spec doesn’t have native color markup we are left with just the HTML/CSS method unless the Obsidian devs add the ability in the future. They have other things that aren’t 100% markdown spec so fingers crossed.
There is a plugin in the community plug-ins called “Highlightr” (no e) by Chetachi that is close but it highlights the background instead of changing the foreground. It still uses the HTML/CSS but does it for you. Maybe some day someone the author can make it so it does regular colors. Or maybe someone else could make one.
obsidian://show-plugin?id=highlightr-plugin
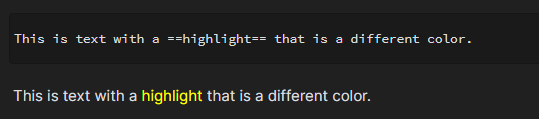
I did change my Highlight ==text== to a different color in the CSS in Appearance area. If you don’t use the built in highlight maybe it would be useful for you. Here is an example:

/* Highlight */
.theme-dark {
--TextColorHighlightMarkEditor: #ffff00; /* == */
--TextColorHighlightMarkPreview: #ffff00; /* == */
}
/* Highlight */
.cm-s-obsidian span.cm-formatting-highlight, .cm-s-obsidian span.cm-highlight {
color: var(--TextColorHighlightMarkEditor);
background-color: var(--background-primary);
}
.markdown-preview-view mark {
color: var(--TextColorHighlightMarkPreview);
background-color: var(--background-primary);
}
Thanks, @JimK - very helpful. I’ll experiment a bit ![]() .
.
Thanks, @Iris!
How would you adapt this to change the color of those words ending in ::
i.e. inline breadcrumb fields
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.