Based on this post’s snippet I created this CSS to work better with pinned tabs with prefix emojis and to resemble browsers behaviour:
.workspace-tab-header:has(.mod-pinned) {
/* shrink if pinned, to the size of an emoji */
max-width: 36px !important;
& .workspace-tab-header-inner-title {
/* hide the title of pinned tabs (optional) */
/* display: none; !important*/
/* hide ellipsis character */
text-overflow: clip !important;
}
/* hide pin icon */
& .workspace-tab-header-status-container {
display: none !important;
}
}
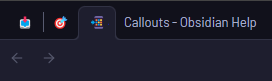
Result: