Use case or problem
After spending ages trying to figure out why some dataview tables I had weren’t working, I noticed a bug in what I had written…
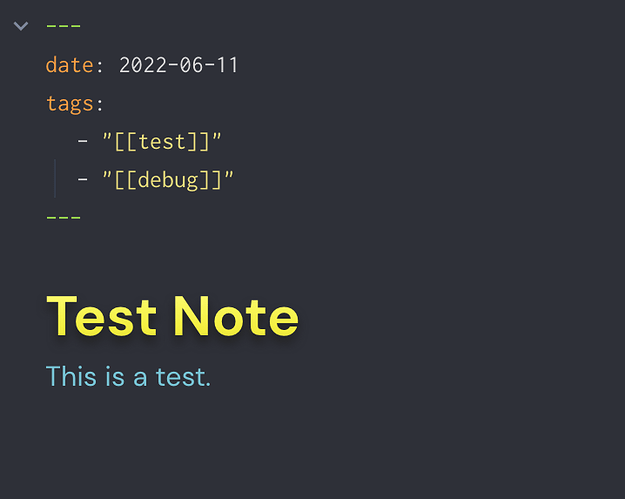
Image 1 is an example in editing view, live preview mode:
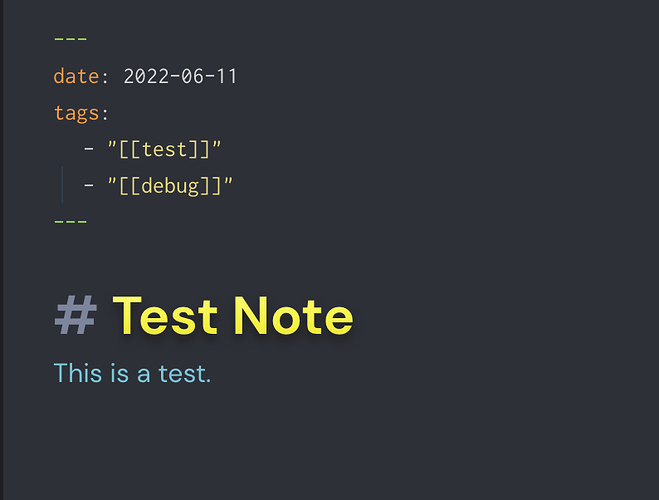
Image 2 is the view in editing view, source mode:
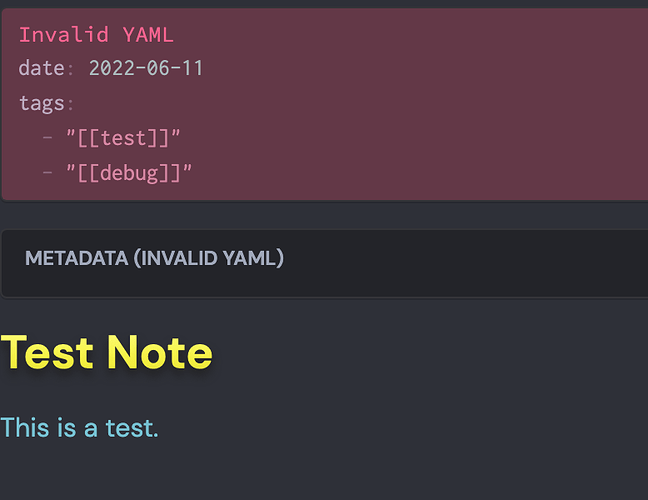
Had I switched to reading view whilst tearing my hair out, I’d have had an easier time:
I checked the editor window CSS, and there are no css classes in the editor views that I could tweak to highlight the fact that the YAML has a bug. (The second tag is accidentally indented with a tab instead of two spaces).
In reading view, the yaml section has CSS classes of mod-failed and mod-error applied to the YAML section, which allows it to be highlighted in red, and easily visible.
Is it possible to add extra CSS information to indicate errors like this in one or both of the edit view modes?
I haven’t got any workarounds, except flipping to read view every now and then if I’ve noticed a problem. Unfortunately, it would be easy not to ever notice that there was a problem, and that data was missing from some of my views (because the yaml wasn’t parsed correctly and my reports were therefore incomplete).
Is there any other way to discover YAML errors like this, if you spend 99% of your time in edit mode? Some clever dataview query or something? ¯\(ツ)/¯
Thanks!