What I’m trying to do
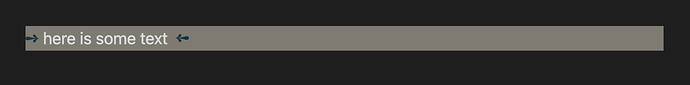
I am trying to highlight the currently active line of text in the editor, using a colored background as well as a little unicode arrow character:
➺ This is an example of an active line ➺
The code looks like this currently:
.anp-current-line .markdown-source-view .cm-active.cm-line {
border-left: ;
background-color: #DCD6C380;
}
.anp-current-line .markdown-source-view .cm-active.cm-line::before {
content: "➺";
color: #073642;
}
.anp-current-line .markdown-source-view .cm-active.cm-line::after {
content: "➺";
color: #073642;
}
it works perfectly, but I would like to rotate the last character 180deg because it’s pointing the wrong way.
Things I have tried
I’ve tried adding rotate: , writing-mode: and text-orientation: as recommended by online tutorials on the question, but none of these even highlight as valid by the code syntax highlighter, let alone produce any effect. transform: rotate(180deg) did, but achieved nothing. I pasted it as a value to control the whole document and it all flipped upside down, so I know transform works in obsidian, but not when used in ::after.
I don’t know enough about css to say why this is, but my suspicion is that ::after is only inserting text into the existing text in .anp-current-line element, which is necessarily not rotated because it contains the rest of the words I’d like to read without hanging from the ceiling. So ::after can’t perform transforms, nor would I want it to.
So my question is, how do I achieve the same effect, but the unicode at the end is it’s own element that can be inserted and rotated independent of the main body? Can I define a new element, pre-rotate it, and call it to show up at the end with ::after?