_content recycled from a bug report
Use case or problem
It seems there is no way to resize images included using a Reference Link. In the following example, all icons are resized to 16px, but only the first is resized to 16px, the others have their original 50px size, are not found or not recognize as a link/image to be included.
This first image is about the same size as the text , so it works as expected.
This second image kept its original big size ![my_img1].
This third one does is not parsed as a link and appear as normal text ![my_img1|16].
The forth one is a broken link [my_img2]
[my_img1]: app://local//Users/me/download/big-icon.50x50.png
[my_img2]: app://local//Users/me/download/big-icon.50x50.png|16
<!-- adding < and > characters around my_img2 link does not work either -->
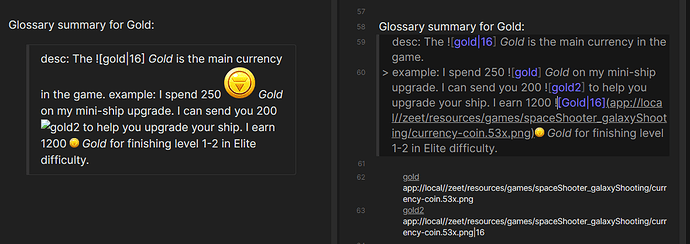
Here is a screenshot of the issue in a real life text. As you can see, I use the exact same link a lot and would like to shorten it to easy the writing/maintenance of the files.

Proposed solution
As the resize feature is an Obsidian one (if I’m not mistaken), I would guess you’re the best to decide. I also guess that the syntax referred as “the third one” in the example would be the one picked.
Current workaround (optional)
Use a custom CSS snippet targeting images with a specific src attribute.