Hi All. I really like obsidian with its concept and functionality, but unfortunately the appearance does not reach the status of what the software itself is.
I have no knowledge of CSS . But I can make graphics and UI ideas. I hope to find like-minded people who would be interested in my topic and help implement it using css.
I am attaching some screenshots and descriptions of some UI solutions.
-
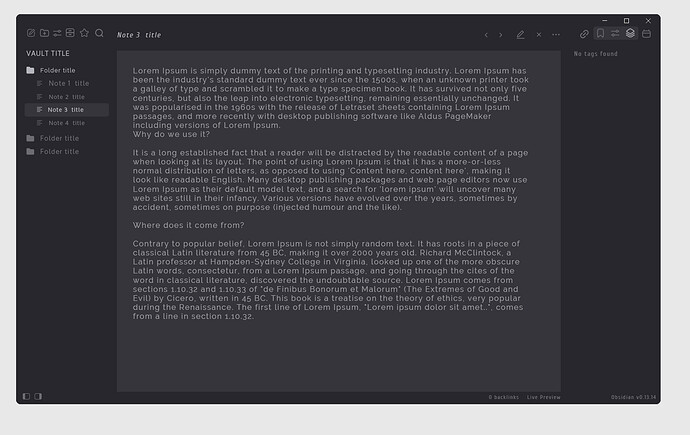
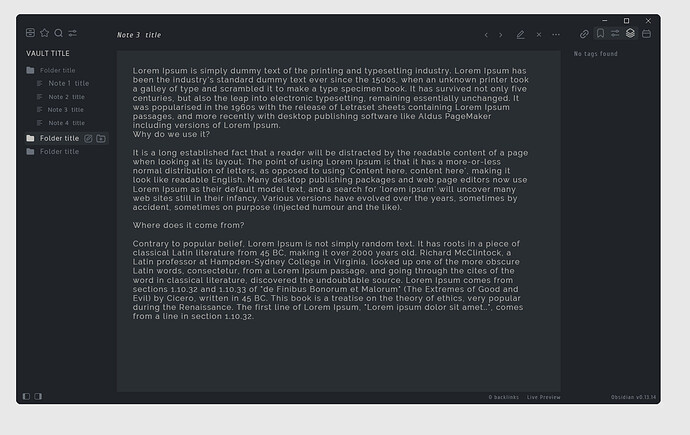
Raise the icons new Note, New Folder, Change sort order in a row with the icons file explorer,Search,Starred. And to make other icons added by plugins also stand in this row.
-
Move the Go back and Go forward icons in a row with the Read/Edit, Close, More options icons.
-
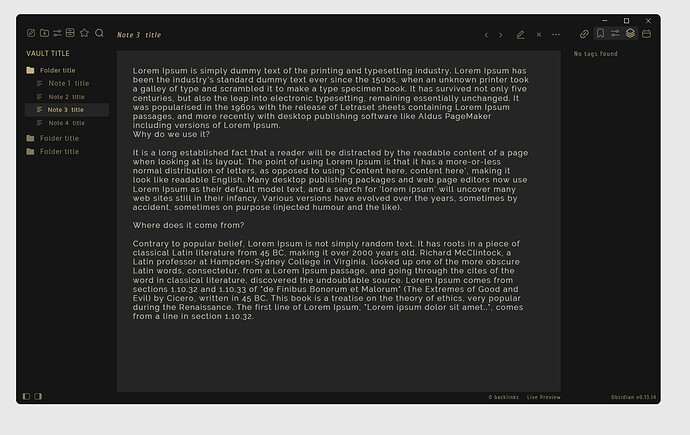
Add icons to the lower left corner. 1- the hide/show right sidebar 2-the hide/show left sidebars. For the left sidebar, the button is toggle 4times.
A- Hide App ribbon.
B- Hide File Explorer panel.
C- Hide both App ribbon and File Explorer.
D- Show both App ribbon и File Explorer. -
Move the name and version of the program to the lower right corner.
-
All windows, text and icons are aligned horizontally and vertically at the same distances to look solid.
-
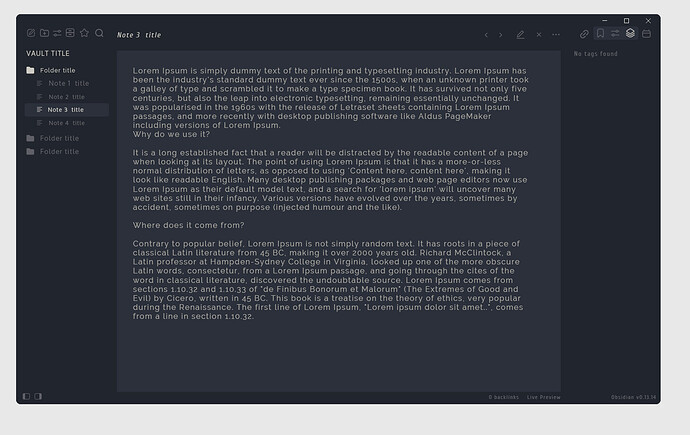
In the right sidebar, instead of the appearance of icons, the second line. Make the submenu drop down to the side. the active section has a highlight on which submenu icons appear. the active toggle element is highlighted in color. the preview shows how this is implemented.
-
Add icons for notes and folders in file explorer
-
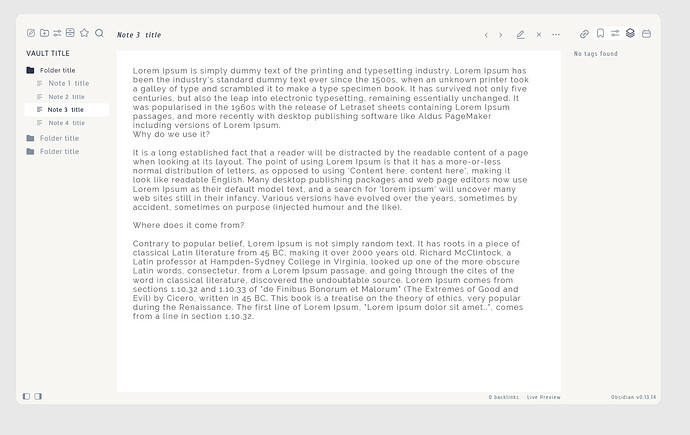
This item is optional. But very useful. when adding new files and folders. you have to create them first and then move them to the desired folder. I suggest reducing the number of actions and reducing the number of buttons in the top menu at the same time.
add the “New Note” and “New Folder” buttons when hovering over folders in file explorer, and on Vault Title to add folders to the root section. And the “New Note” and “New Folder” buttons in the menu at the top hide altogether. -
Add theme settings plugin:
to quickly change the main colors of the theme
there are only 5 of them.
A- is the color of all panels.
B- is the color of the document window, and highlight background.
C- is the color of inactive elements.
D- is the color of the active elements.
E- font color of the document text.
Changing the main fonts:
A- is the font for the menu.
B- is the font size for the menu.
C- is a font for notes.
D- is the font size for for notes.
E- is the font size for headings (it is possible for several sizes).