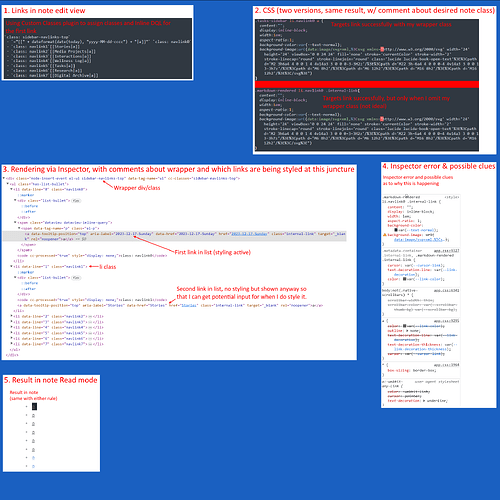
Hey all! I’m struggling with rendering a set of internal navigation links as Lucide SVG icons (instead of text) using CSS. Attaching an image showing what I’m doing and the result I get.
What I’m trying to do
Objectives:
- Render a set of internal links in a note as Lucide SVG icons instead of the link text using a CSS snippet
- Ideally use a wrapper class to make styling a number of different sidebar notes in the future a little easier.
- Optionally improve/optimize my rule(s) in general
I’m able to successfully target the links (although I’m sure I could significantly improve on how I’m doing it) but the closest I’ve come to success is having the background rendered as a black splotch instead of as the icon, and the Inspector shows an error (see attached image).
Things I have tried
- Standard wiki links in a bulleted list, with a note CSS class, a wrapper CSS class/div and individual li classes (probably way overkill, but I want options for future development and can always get rid of some of these later)
- Used the data uri outputted by the SVG to Data URI encoder
- Tried three different CSS rules (only two of them shown in attached image).