I’m using this handy snippet to granularly clean up embeds.
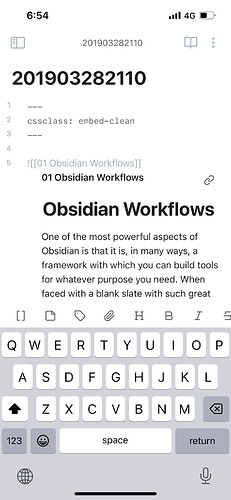
IE ![[embed file name|clean]] removes border and indentation. This works great on desktop, but not mobile (ios), the blue bar on the left is not removed. Other aspects of the “clean” target work fine, so I’m not sure why only that bit does not work.
I thought --embed-border-color: transparent; would cover it but apparently not. Using the default theme, disabled other snippets. Any help appreciated.
Relevant part of the snippet:
.embed-clean .internal-embed>.markdown-embed,
.embed-clean .internal-embed.is-loaded:not(.image-embed),
.internal-embed[alt*=clean]>.markdown-embed,
.internal-embed[alt*=clean].is-loaded:not(.image-embed) {
--embed-border-color: transparent;
--embed-border-left-color: var(--embed-border-color);
--embed-border-right-color: var(--embed-border-color);
--embed-border-top-color: var(--embed-border-color);
--embed-border-bottom-color: var(--embed-border-color);
--embed-border-left: var(--embed-thickness) var(--embed-border-type) var(--embed-border-left-color);
--embed-border-right: var(--embed-thickness) var(--embed-border-type) var(--embed-border-right-color);
--embed-border-top: var(--embed-thickness) var(--embed-border-type) var(--embed-border-top-color);
--embed-border-bottom: var(--embed-thickness) var(--embed-border-type) var(--embed-border-bottom-color);
}
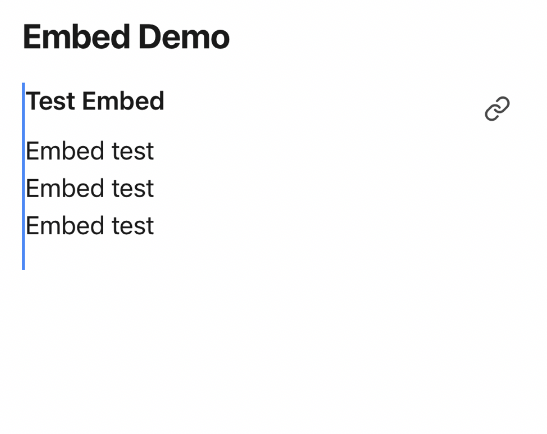
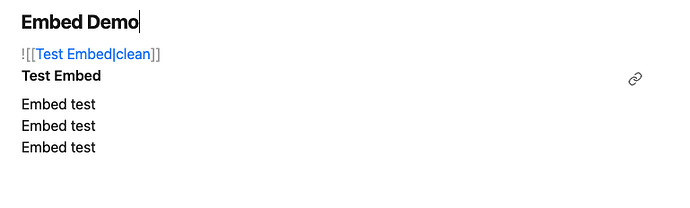
Embed on desktop:
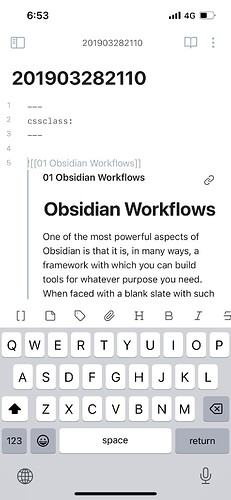
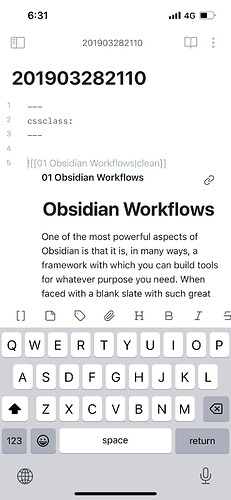
Embed on mobile: