What I try to do
I want to remove the space that seems to be added before code blocks. My example is with the tasks-block, but I think it also applies to dataview code blocks, and it definitely applies to the unordered list of class unordered-task-list. It does not apply to simple code blocks without “functionality”.
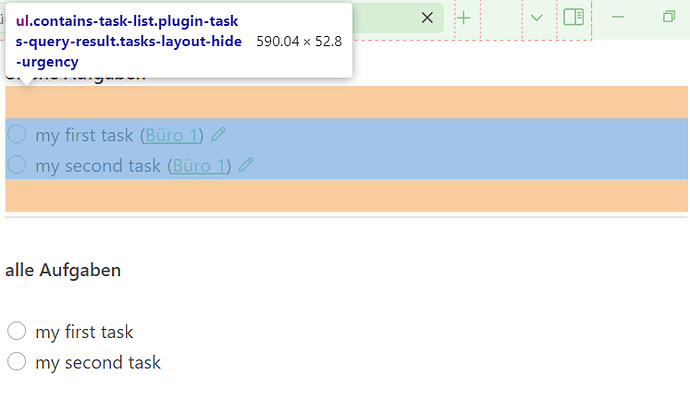
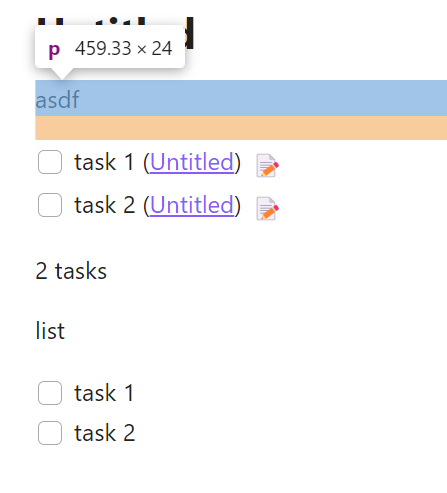
In the screenshot, that would be the area highlighted in orange.
What I have tried
I have set padding and margin of the following elements to 0px:
.contains-task-list.block-language-tasks
like so:
ul.contains-task-list, .block-language-tasks {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
I have tried some different configurations (with and without ul or div prefixed, only one or both classes, only padding/margin or both set to 0).
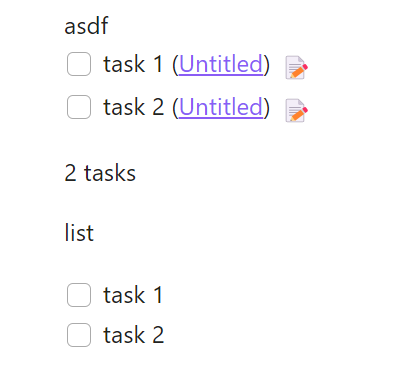
The space seems not to be influenced by the text before it.