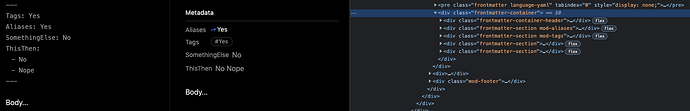
This should be doable with some CSS. If you turn back on the showing of the frontmatter, it shows all frontmatter, but you can hide stuff you don’t want. Here is an image showing source text, reading view and corresponding DOM elements related to the frontmatter display.
What we can see here is that tags and aliases have the CSS classes of frontmatter-section and respectively mod-aliases and mod-tags, and that the other lines just have the frontmatter-section. So if we generally hide the frontmatter-section, unless it also either of the mod-* classes, you could have what you want.
And then it’s a matter of preferences if you also want to show the frontmatter-container-header.
One variant of this:
div.frontmatter-section {
display: none !important;
}
.frontmatter-section.mod-aliases,
.frontmatter-section.mod-tags {
display: flex !important;
}
.frontmatter-container-header {
display: none !important;
}
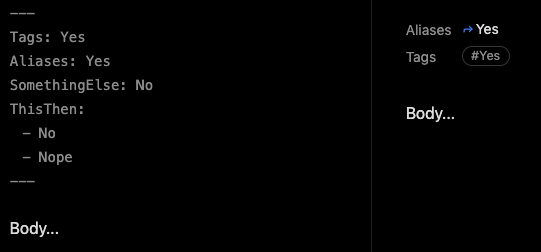
Which renders the source and reading view as follows:

That should get you going, as to what to change, and hopefully discover what you really want out of the frontmatter section.
(PS! Sadly it seems like one can’t choose to display certain fields from the frontmatter. Only tags and aliases, and then have to make a bulk decision as to whether one wants to see all the other fields or not)
Update 2023-01-05: Regarding the last item, I’ve now also discovered, that we can enable (or disable) single lines from the frontmatter using CSS like shown below:
.frontmatter-container .frontmatter-section:nth-child(4)
{
display: flex !important;
}
The child counter seems to be off by one, so this would enable the third line in the frontmatter. Play around with it, if needed. Similarily, this could also be used the other way around, if there are particular frontmatter fields you would like to hide. Change it to display: none, and find the correct number for nth-child.