Have you been able to use text input fields?
The moment i put input fields in my modal, I’ve found that obsidian wants to keep stealing focus. So no typign allowed. T_T
https://imgur.com/OtgCjKE
I’m trying to come up with a set of components so i ca compose some common workflows:
useInput
```jsx:component:useFormInput
const [value, setValue] = useState(props?.initialValue);
return {
onChange: (event) => setValue(() => event?.target?.value),
value
};
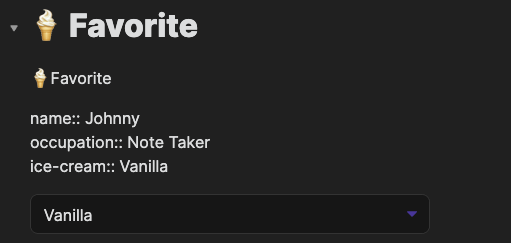
RelatedRecordSelect
```jsx:component:RelatedRecordSelect
const { query, ...inputProps } = props || {};
const dataview = app.plugins.plugins.dataview.api;
const items = useMemo(() => {
if (typeof query === 'function')
return query(dataview);
if (typeof query === 'string')
return dataview.pages(query).file.name;
return [];
}, [query]);
return (
<select { ...(inputProps || {})}>
{items.map((content) => (
<option value={content}>{content}</option>
))}
</select>
);
Modal
```jsx:component:Modal
return (
!!props.isOpen && (
<div
style={{
position: "fixed",
top: 0,
left: 0,
right: 0,
bottom: 0,
zIndex: 1000,
background: "#00000099",
backdropFilter: "blur(4px)",
display: "flex",
justifyContent: "center",
alignItems: "center",
pointerEvents: "none",
}}
>
<div
style={{
display: "flex",
position: "relative",
flexDirection: "column",
background: "#333",
color: "#999",
borderRadius: 4,
border: "1px solid #363636",
gap: 4,
maxWidth: 512,
width: "100%",
boxShadow: "0 10p 10px 20px black",
pointerEvents: "auto",
}}
>
<button
style={{
position: "absolute",
right: 10,
}}
onClick={props.onCloseClick}
>
close
</button>
{props.title && (
<header
style={{
height: 48,
padding: 5,
borderBottom: "1px solid #363636",
}}
>
{props.title}
</header>
)}
<div
style={{
padding: 5,
}}
>
{props.children}
</div>
{props.actions && (
<div
style={{
borderTop: "1px solid #363636",
display: "flex",
flexDirection: "row",
padding: 5,
gap: 4,
}}
>
{props.actions}
</div>
)}
</div>
</div>
) || null
);
And the first use case:
CreateProjectModal
```jsx:component:CreateProjectModal
const name = Forms.useFormInput("")
const project = Forms.useFormInput("")
const handleSubmit = () => {
props.onCloseClick()
}
return (
<Components.Modal
title="Create Project"
isOpen={!!props.isOpen}
onCloseClick={props?.onClose}
actions={(
<>
<button onClick={handleSubmit}>save</button>
</>
)}
>
<form onSubmit={handleSubmit}>
<input type="text" {...name} />
<RelatedRecordSelect query={"#project"} {...project} />
</form>
</Components.Modal>
)