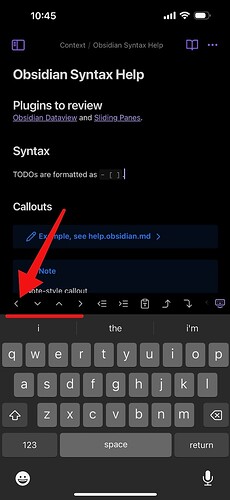
I have a screen recording of this. Recently on iOS the left most toolbar button seems to not handle repeated taps correctly. I set up a vim-style HJKL as the first four buttons in the toolbar: left / down / up / right. Tapping “left” repeatedly causes the keyboard to dismiss, I think because it’s registering a tap on the note itself and not the toolbar button.
Steps to reproduce
- Open up a new note and type a few sentences.
- Customize the mobile toolbar and place cursor left / down / up / right shortcuts at the front.
- Tap in one of the sentences.
- Tap a few times on cursor left.
- Watch the toolbar dismiss even though the tap target is the same.
Did you follow the troubleshooting guide? Y
I’m using the default theme and the mobile toolbar is native to Obsidian. I checked for updates already. This is a recent change, so I think it comes from one of the later updates.
Expected result
Cursor movements should handle multiple taps.
Actual result
Tapping in the toolbar causes the underlying note to register a tap and for the entire keyboard to dismiss.
Environment
SYSTEM INFO:
Operating system: ios 17.5.1 (Apple iPhone16,2)
Obsidian version: 1.6.5 (147)
API version: v1.6.5
Login status: logged in
Catalyst license: none
Live preview: on
Base theme: dark
Community theme: none
Snippets enabled: 1
Restricted mode: off
Plugins installed: 6
Plugins enabled: 4
1: Calendar v1.5.10
2: Breadcrumbs v3.6.11
3: Dataview v0.5.67
4: Style Settings v1.0.8
RECOMMENDATIONS:
Custom theme and snippets: for cosmetic issues, please first try updating your theme and disabling your snippets. If still not fixed, please try to make the issue happen in the Sandbox Vault or disable community theme and snippets.
Community plugins: for bugs, please first try updating all your plugins to latest. If still not fixed, please try to make the issue happen in the Sandbox Vault or disable community plugins.