I am not a professional writer and english isn’t my mother tongue. Some of the screenshots may contain text in other languages
Please be nice
I will describe two use cases
- Using raindrop for litterature notes when studying a specific topic.
- Creating a backlog for things to study, watch, read with raindrop.
Using raindrop for litterature notes when studying a specific topic.
(Example: “Chaos Theory”)
My raindrop notes are all stored in the folder “50 - Raindrop” with each collection as a seperate subfolder.
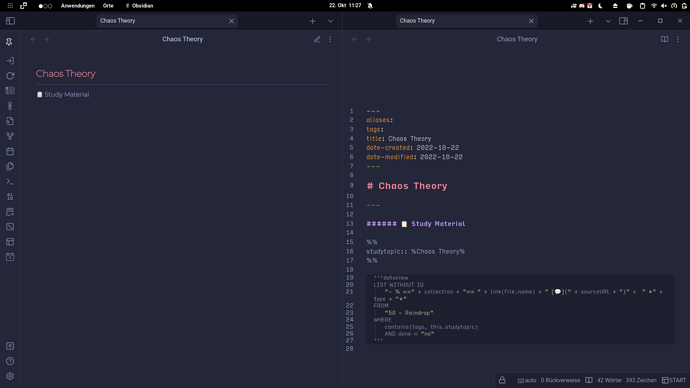
- Create an empty note called chaos theory
- Linter the note with the plugin Linter
- Insert template study material
---
###### 📋 Study Material
%%
studytopic:: %{{TITLE}}%
%%
```dataview
LIST WITHOUT ID
"- % ==" + collection + "== " + link(file.name) + " [💬](" + sourceURL + ")" + " *" + type + "*"
FROM
"50 - Raindrop"
WHERE
contains(tags, this.studytopic)
AND done = "no"
```
At this point the note chaos theory will look like this:
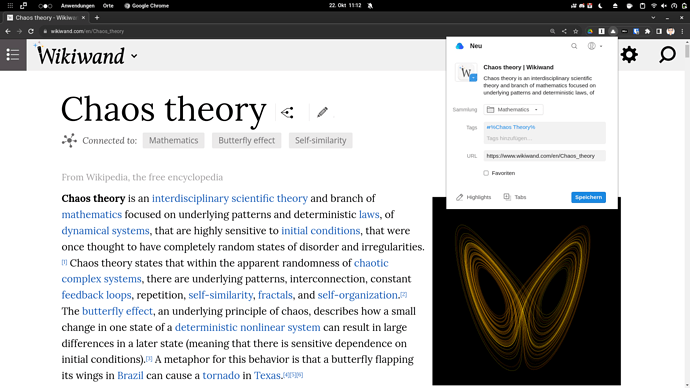
- Add one or multiple reading resources from the web to raindrop.io
Here I chose the collection (Sammlung) “Mathematics”. Note how i have formated the Tag. %Chaos Theory%. This corresponds exactly to the title of my note and is enclosed between two % signs. Also note, that in my template I had created the following inline variable:
%%
studytopic:: %{{TITLE}}%
%%
which translates in my note to
%%
studytopic:: %Chaos Theory%
%%
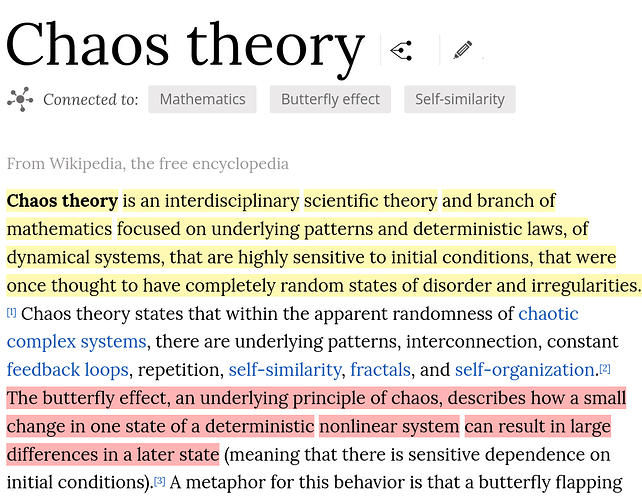
For the purpose of demonstration, I do annotate two passages in two different colors.
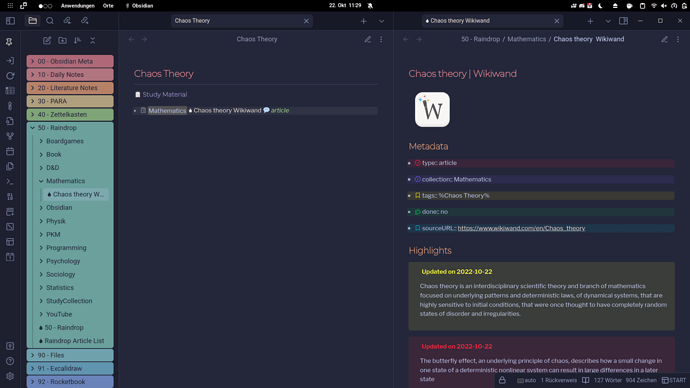
I then sync my raindrop notes with Obsidian, which will lead to this:
In the file explorer the note appeared under the folder Mathematics. The note Chaos Theory now contains an entry for the litterature note. It contains the collection, the link to the note, an icon that links to the webpage and an information tag about the nature of the note (here: article)
![]() (The little drop in front of the link is achieved with the “Supercharged Links” plugin to mark it as “comming from raindrop”)
(The little drop in front of the link is achieved with the “Supercharged Links” plugin to mark it as “comming from raindrop”)
- The note at the right (imported by the Raindrop Highlights plugin contains the metadata and the two highlights from before, in the corresponding color.
To represent the same colors as the annotations in the webpage, I have created a CSS snippet. I have specified some callouts, that i never use elsewhere in my vault. You will find the same callouts later in the plugins Content Template.
.callout[data-callout="missing"] {
--callout-color: 255, 0, 0;
--callout-icon: none;
}
.callout[data-callout="danger"] {
--callout-color: 0, 0, 255;
--callout-icon: none;
}
.callout[data-callout="error"] {
--callout-color: 0, 255, 0;
--callout-icon: none;
}
.callout[data-callout="bug"] {
--callout-color: 255, 255, 0;
--callout-icon: none;
}
- Once i have worked through my highlights, and integrated them into “Chaos Theory” I set the variable done to yes, so that the entry would disappear from my Study Material
- The metadata colors are achieved with the plugin List Callouts
The Content Template that i have created in the “Raindrop Highlights” options:
# {{title}}
{% if cover %}  {% endif %}
## Metadata
- ! type:: {{type}}
- ~ collection:: {{collection.title}}
{% if tags|length %}- & tags:: {{ tags | join(", ") }}{% endif %}
- $ done:: no
{% if is_new_article %}
{% if link %}- @ sourceURL:: {{link}}{% endif %}
## Highlights
{% endif -%}{% for highlight in highlights %}
{% if highlight.color == "red" -%}
{%- set callout = "missing" -%}
{%- elif highlight.color == "blue" -%}
{%- set callout = "danger" -%}
{%- elif highlight.color == "green" -%}
{%- set callout = "error" -%}
{%- else -%}
{%- set callout = "bug" -%}
{%- endif -%}
> [!{{callout}}] Updated on {{highlight.lastUpdate}}
>
> {{highlight.text.split("\n") | join("\n>")}}
{% if highlight.note -%}> > {{highlight.note}}{%- endif %}
{%- endfor -%}
Creating a backlog for things to study, watch, read with raindrop
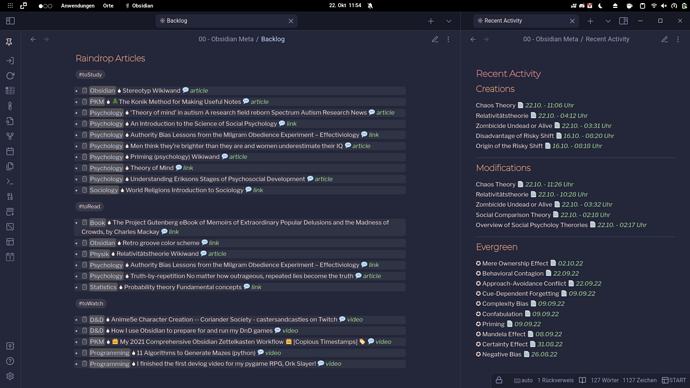
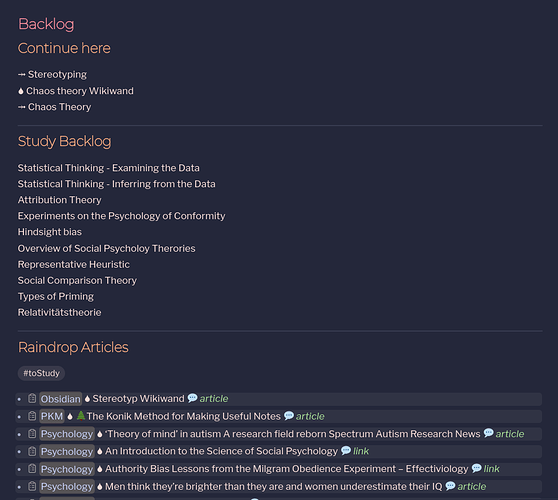
I do use tags toStudy, toRead, toWatch in my raindrop saves. Here I have created a backlog note listing those items:
It’s basically the same thing as before, except that i have queried by tags.
Of course you can combine tags like %Chaos Theory% and toRead so that individual litterature notes show both in the Chaos Theory note and also in the Backlog. That can also be useful. And the done = yes will also work here, naturally.
(The note at the right is not related. Only to show how i display my recent activity)
The code for the backlog:
## Raindrop Articles
#toStudy
``` dataview
LIST WITHOUT ID
"- % ==" + collection + "== " + link(file.name) + " [💬](" + sourceURL + ")" + " *" + type + "*"
FROM
"50 - Raindrop"
WHERE
contains(tags, "toStudy")
AND done = "no"
SORT
collection
```
#toRead
``` dataview
LIST WITHOUT ID
"- % ==" + collection + "== " + link(file.name) + " [💬](" + sourceURL + ")" + " *" + type + "*"
FROM
"50 - Raindrop"
WHERE
contains(tags, "toRead")
AND done = "no"
SORT
collection
```
#toWatch
``` dataview
LIST WITHOUT ID
"- % ==" + collection + "== " + link(file.name) + " [💬](" + sourceURL + ")" + " *" + type + "*"
FROM
"50 - Raindrop"
WHERE
contains(tags, "toWatch")
AND done = "no"
SORT
collection
```
And to finish, I also manage a tag toContinue that i put in main notes like Chaos Theory or in litterature notes, so that i can easily see where to take off the next time i open Obsidian. This part is at the top of my Backlog.