Hi,
I’m having an issue with a snippet I’ve been tinkering with.
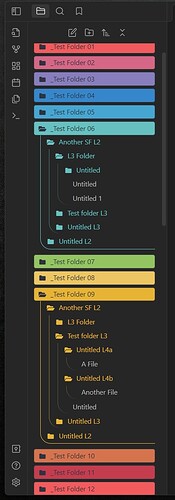
This is my take on “Rainbow Navigation”.
Based on css from the theme PLN (Pipe Likes Nord) by PipeItToDevNull.
I’m pretty happy (aside from a few tiny things) with the overall look.
However, when you scroll down far enough, the colours start changing. ![]()
I don’t really know what I’m doing with CSS, so I’ve go no idea how/if it’s solvable.
Here is a video (on YT) of the problem in action.
Anyone with CSS knowledge might vomit in their mouth… but here is the snippet:
Az_Navigation Rainbow_WiP.css (22.4 KB)