I wanted to use QuickAdd to capture ideas to multiple notes to multiple different notes
Unfortunately with the Capture choice, I needed to manually write out the files in a wild way in order to list them the way I wanted. This was that horror: 
Luckily, I’ve been poking around with JS and managed to create a macro to list files the way I needed without manually doing a lot of work.
Search Criteria JS File
This is the file that takes some information on what to look for.
module.exports = (params) => {
//Brainstorm Notes
params.variables.fileType = {
folder: "31 Stories/Stories",
folderExclude: "!!Test",
filename: "Brainstorm"
};
}
folderis the location it’s looking for the notes from the root of the vault (don’t include your vault name in the whole path).folderExcludeis the name of a folder that you’re excludingfilenameis the name of the files that you’re search for
Another example of this type of file:
module.exports = (params) => {
//Reference Notes
params.variables.fileType = {
folder: "50 Nebula",
//folderExclude: "",
// There's no folder to exclude so I commented it out
filename:"Ref"
};
}
fileFilter JS File
This is the file that filters the files and displays then in the quickswitcher suggester:
module.exports = async function listFiles(params) {
// Grab fileType variables
const fileType = params.variables.fileType;
const folder = fileType.folder;
const folderExclude = fileType.folderExclude;
const filename = fileType.filename;
// Search for files that match fileType parameters
const files = params.app.vault.getMarkdownFiles()
.filter(file => file.path.match(folder))
.filter(file => {
//Check if folderExclude field exists
if (folderExclude) { return !file.path.match(folderExclude) }
else { return file }
})
.filter(file => file.basename.match(filename))
//Sort by File Name
.sort((a,b) => a.basename.localeCompare(b.basename))
//Sort by Folder
.sort((a,b) => a.parent.path.localeCompare(b.parent.path))
//This was to show file outside of inner folder on top
//then sort the files in the inner folder
// Display files to select
const notesDisplay = await params.quickAddApi.suggester(
(files) => files.basename,
files
);
// Pass selected note's path to notes variable
params.variables = { notes: notesDisplay.path };
}
Setup
- Save all these files somewhere inside your vault as
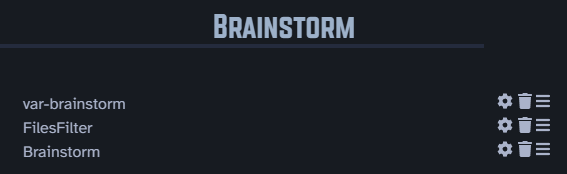
.jsfiles. - Open QuickAdd > Manage Macros > Add Macro > User Scripts

- Select your search criteria js files and then add the fileFilter js file

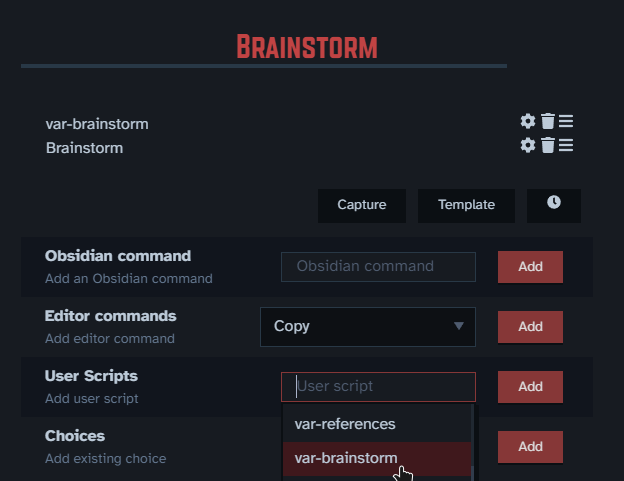
- Create a Capture choice inside the macro
- Add these to your capture choice’s field for File Name:
{{VALUE:notes}} - Change any other settings in the capture macro to your preferred setup
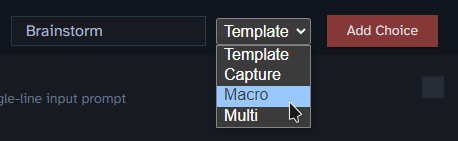
- Go back to the regular QuickAdd settings menu and add a Macro choice

- Title it whatever you’d like and toggle the lightning to either hotkey or use the command prompt to trigger it.
That’s it! Now it should list the files you want to see without having to manually add each one.
If anything was unclear, feel free to ask any questions and I’ll do my best to answer it.
![]() Thanks to
Thanks to @AB1908 for the help with the initial sorting functions and @scholarInTraining for pointing me in the right direction in the QuickAdd documentation and explaining how to do the separate file for the variables.