Sharing a CSS snippet for QuickAdd that fixes two annoyances:
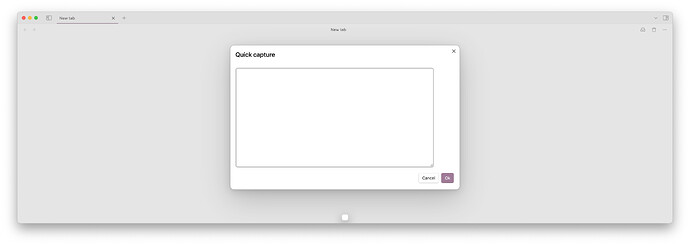
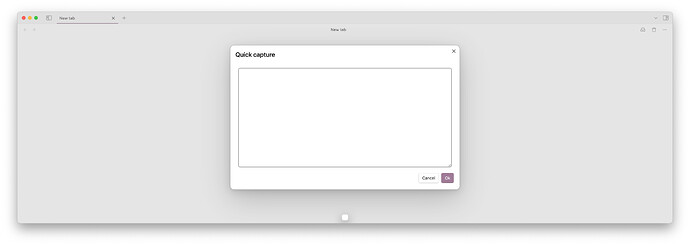
- Text field in modal (input prompt) not stretching to full width after a certain window width.
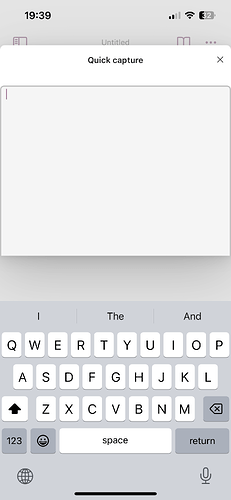
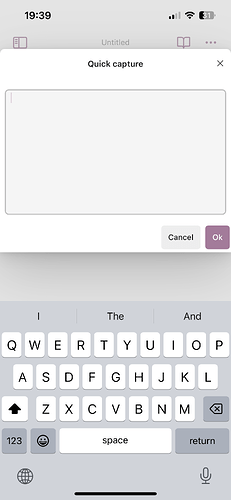
- Modal (input prompt) is too tall on mobile (at least on a 6.1 inch iPhone 13).
CSS snippet
[QuickAdd]_Modal_tweaks.css (451 Bytes)
:root {
--quickadd-input-height: 13rem;
--quickadd-input-margin: 0.5rem;
}
.quickAddModal textarea {
width: calc(100% - (var(--quickadd-input-margin) * 2)) !important;
margin: 0 var(--quickadd-input-margin);
}
@media screen and (max-width: 780px) {
.wideInputPromptInputEl {
height: var(--quickadd-input-height);
min-height: var(--quickadd-input-height);
max-height: var(--quickadd-input-height);
}
}
Happy note-taking!